Add images to your diagram
JPEG, PNG, and SVG images can all be inserted into the draw.io editor with drag and drop or via the menu.
Image files in diagrams work in the same way as in documents - you can resize, rotate and flip them as a single image, but you can’t resize any components within the image.
Insert an image into a diagram
Drag and drop
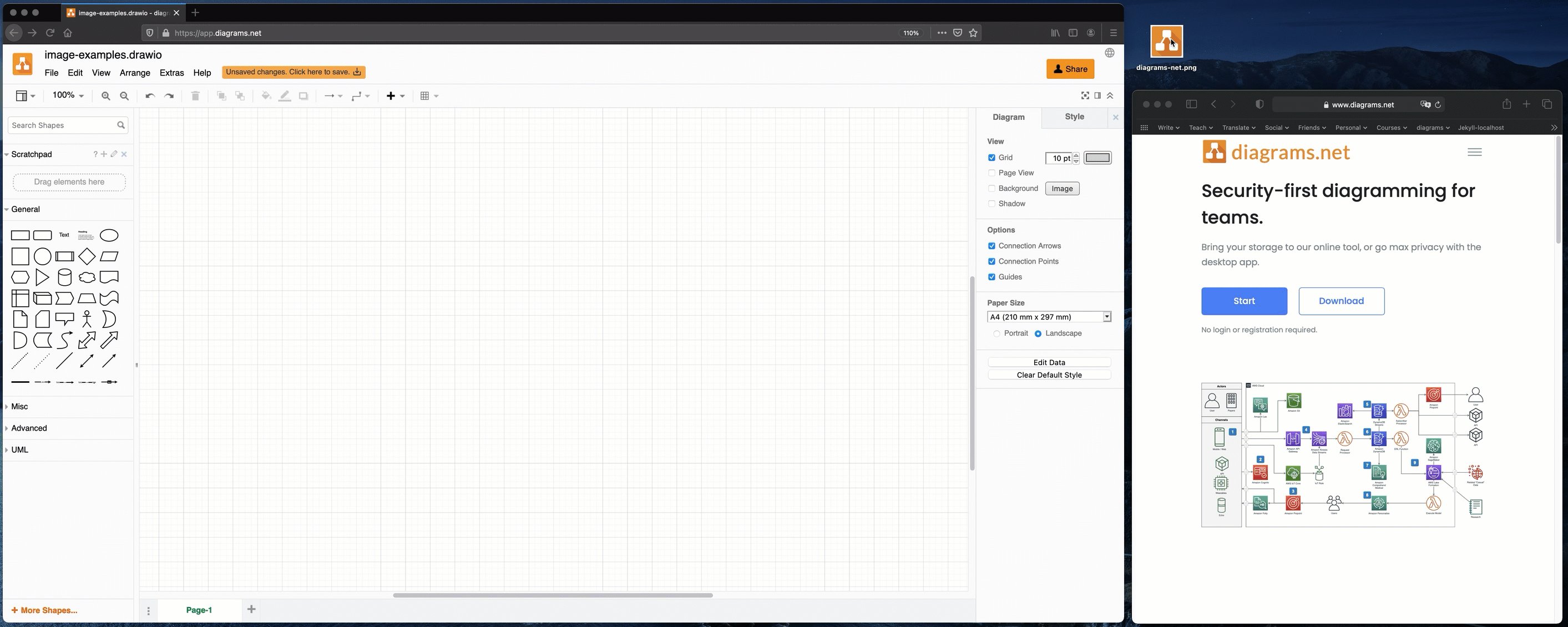
Drag the image file on your computer, or drag the image from a web page in your browser window, and drop it onto the drawing canvas.

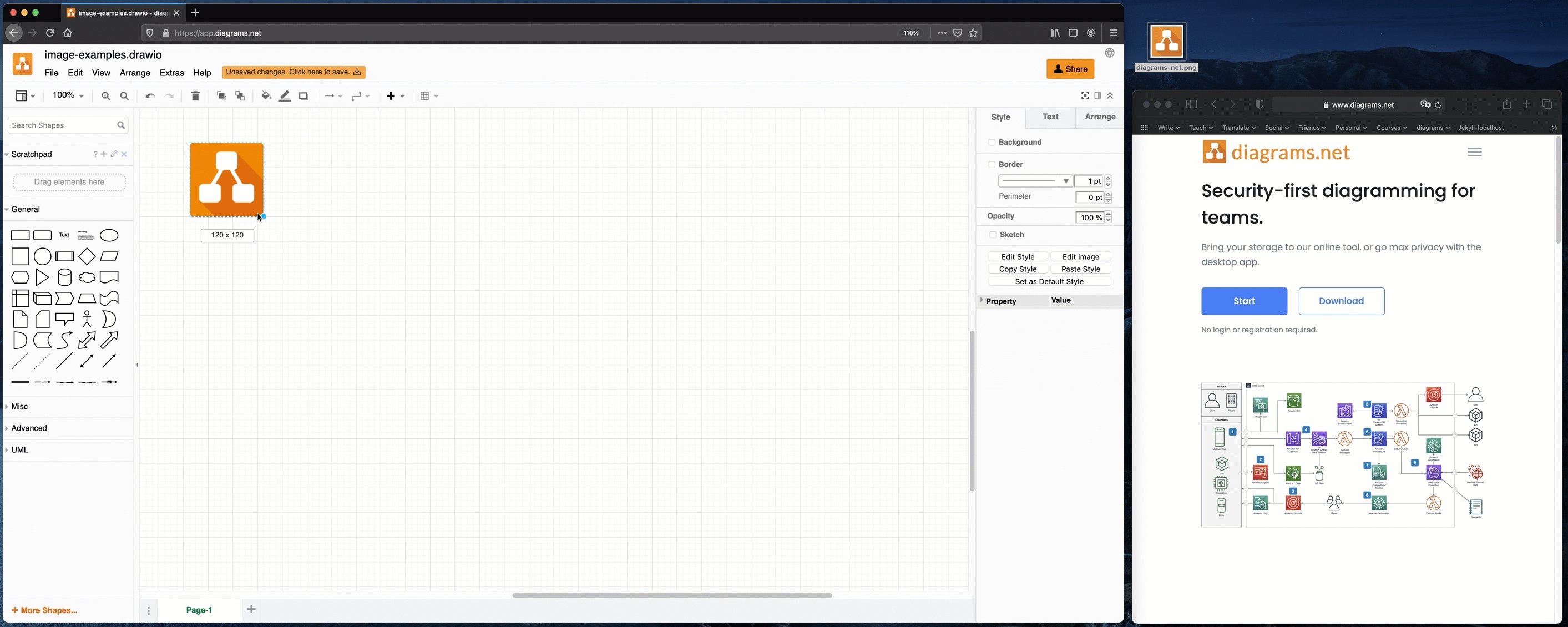
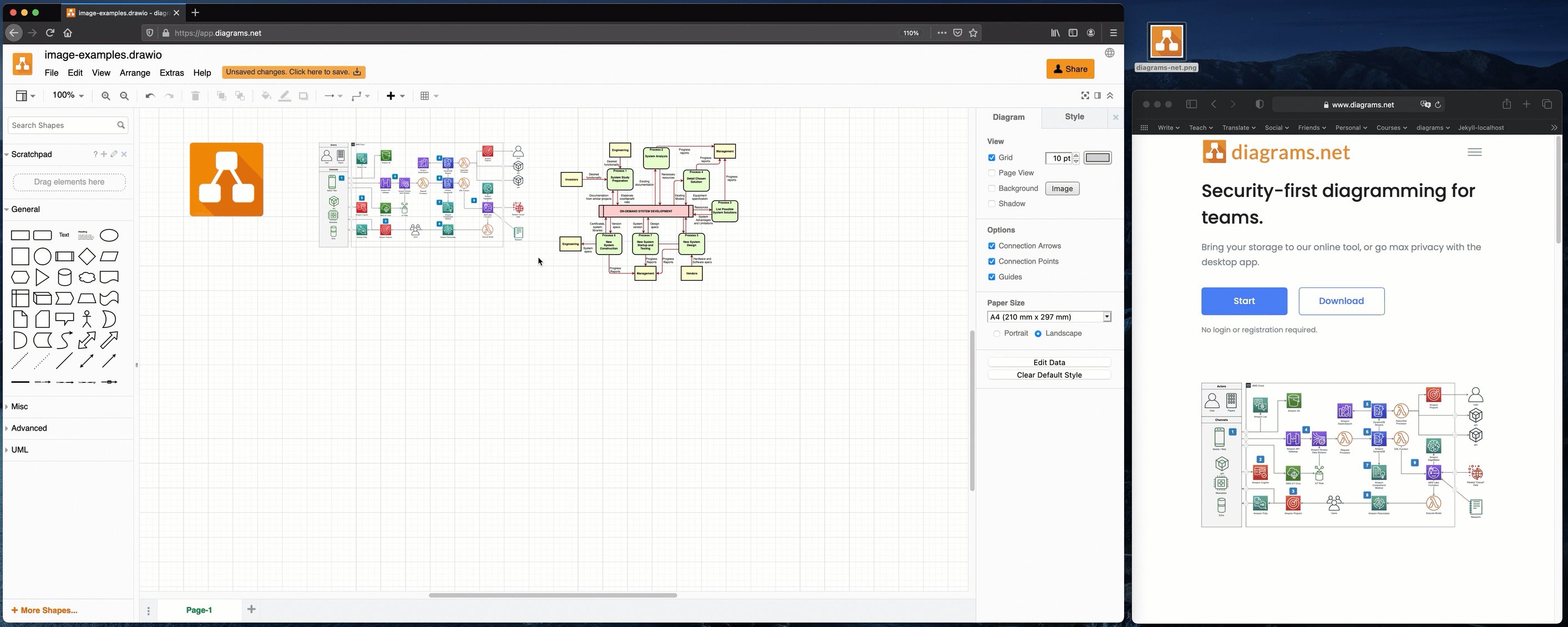
Once the image file has been loaded into the editor, you can resize it or rotate it just like a shape, or crop the image into a variety of shapes.
Via the menu
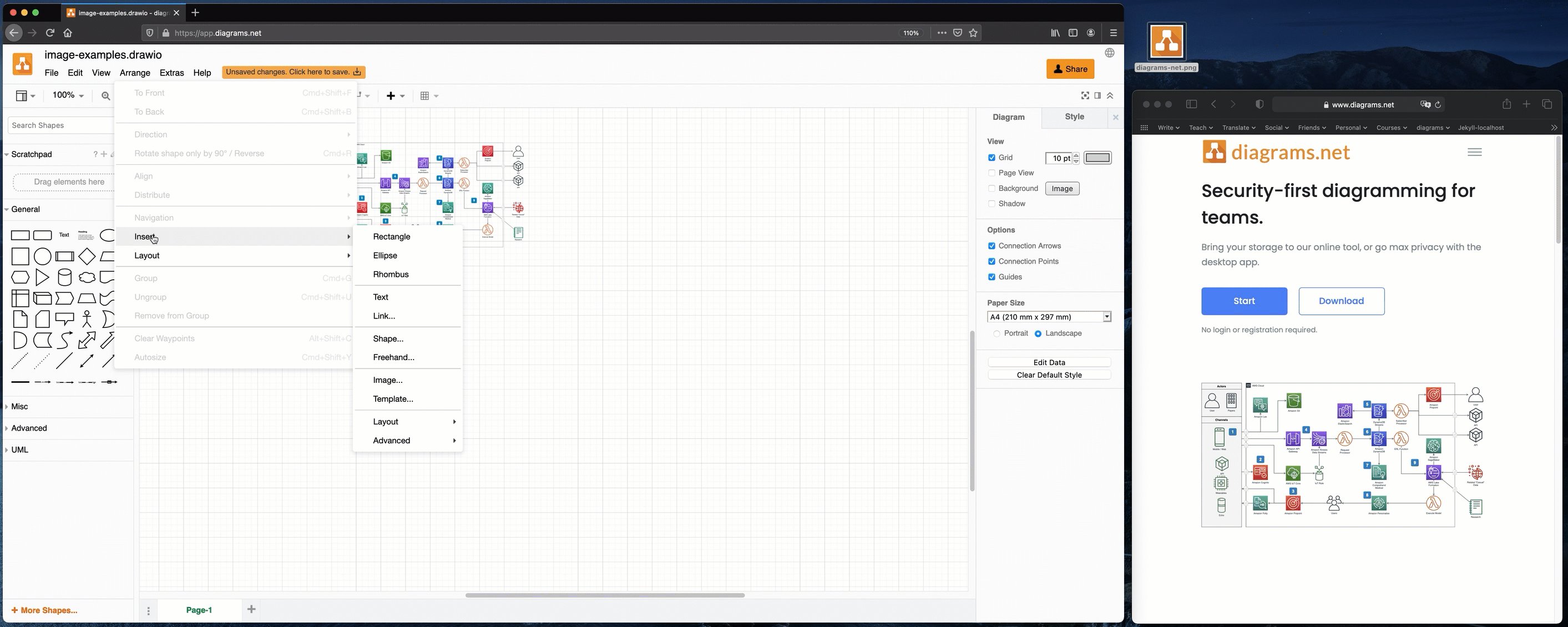
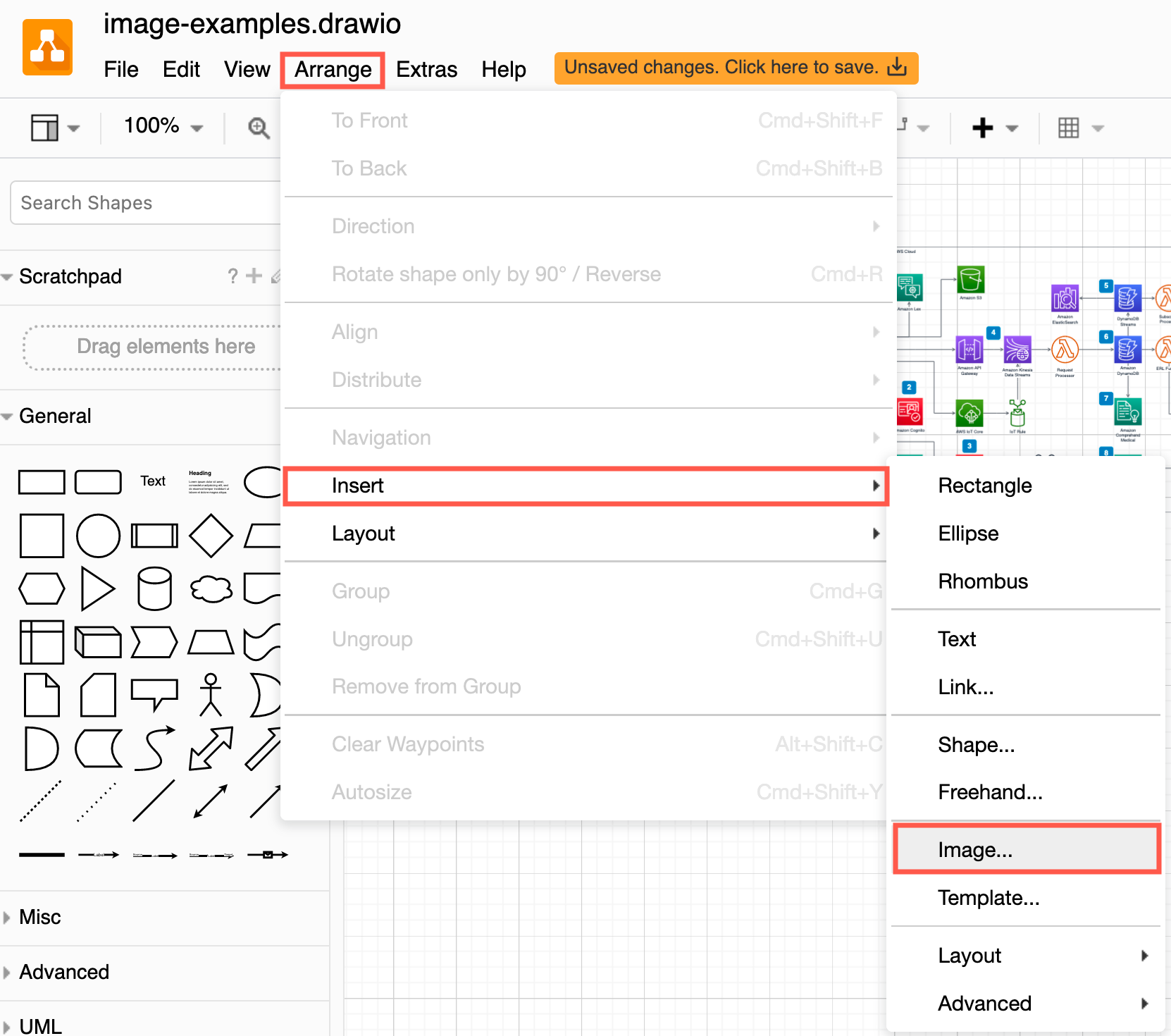
- Select Arrange > Insert > Image. Alternatively, click the
+icon in the toolbar, then select Image.
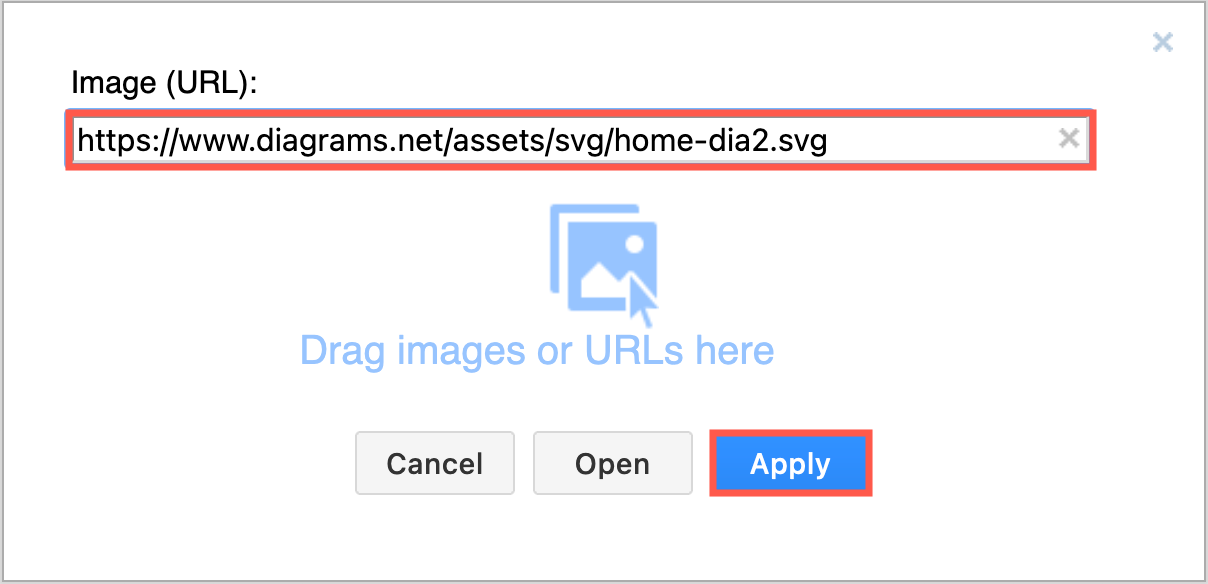
- Paste the URL to your image file, or drag it from your desktop onto the dialog.

Note: Larger image files may take a few moments before they are visible in the diagram editor.
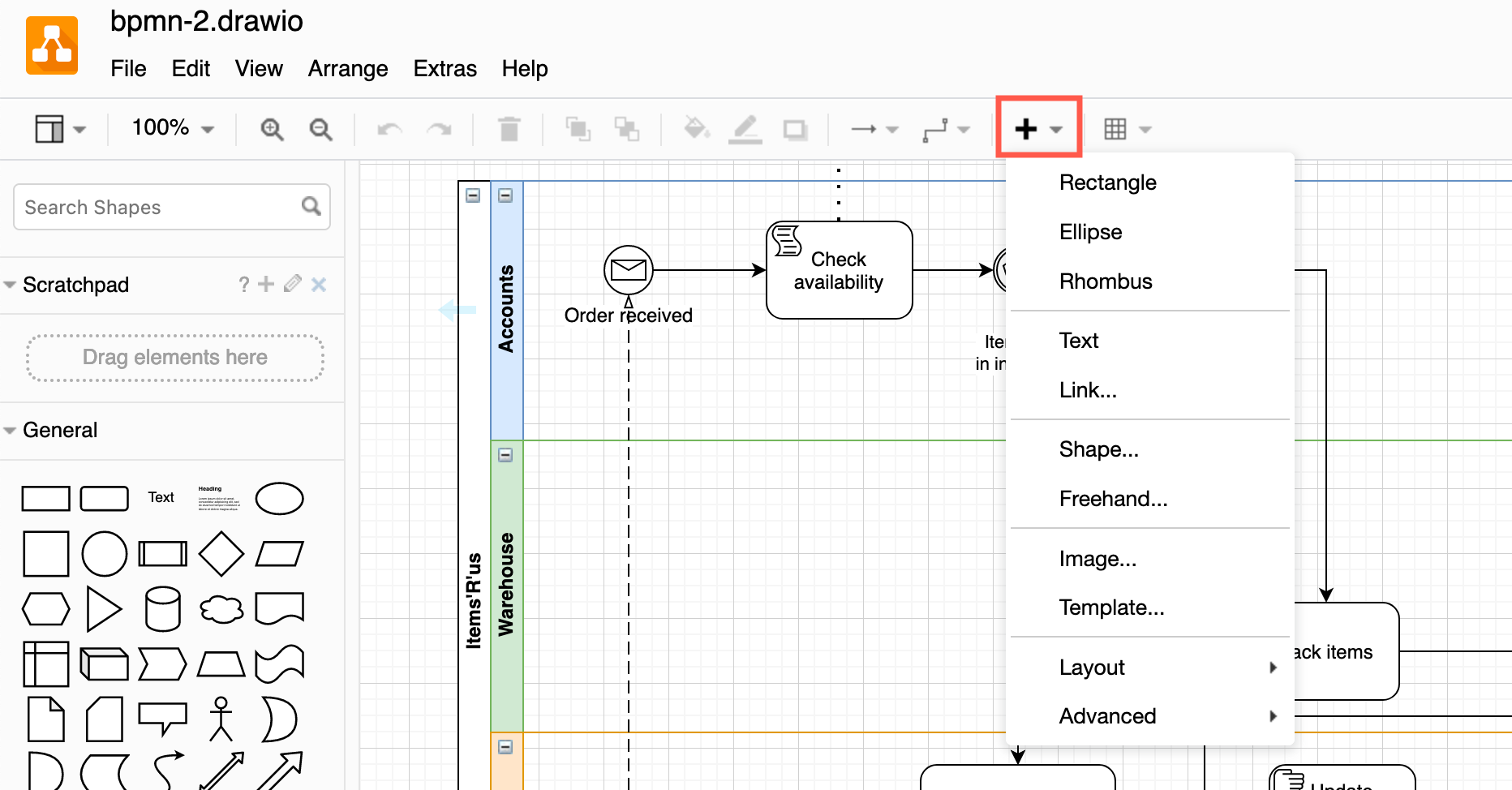
See all of the elements you can insert into your diagram
Alternatively, you can access the Insert tool (+) via the toolbar that is just above the drawing canvas.

Image quality and size
Large images slow down the browser and editor, especially when autosaving your diagram. If you are using a cloud platform like Google Drive or One Drive, the file size of the image you insert into the editor counts towards your account’s
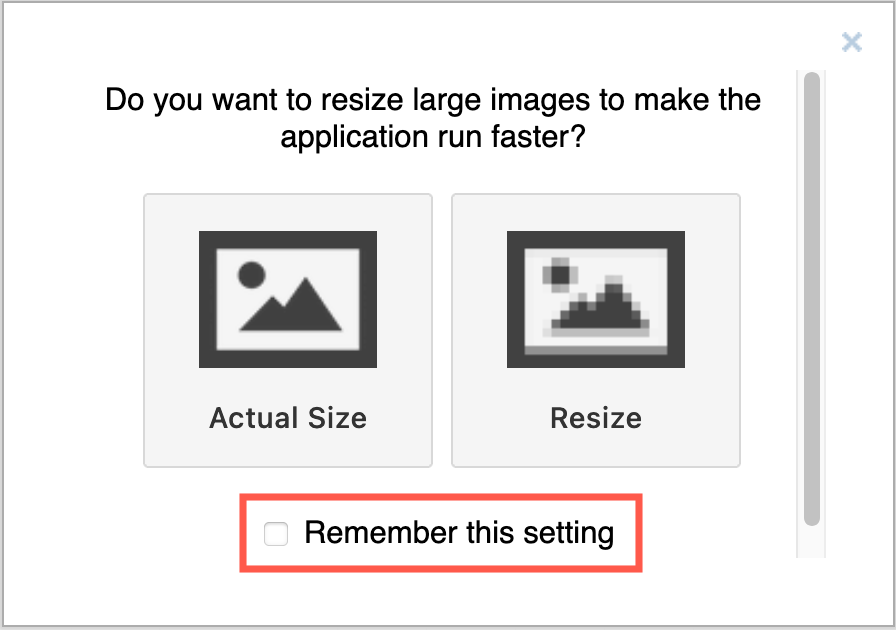
- When you first drag an image into the diagram editor, select whether you want to resample/resize an image so that it is not so large, or keep the image quality and size the same as the original file.
- Click on the Remember this setting checkbox so you are not prompted every time you add an image to your diagram.

To change this setting again, you will need to delete two entries from your browser’s internal storage.
Reset the image quality and size setting
As your browser remembers this setting in its internal storage, you will need to clear that to reset the image quality and size settings for the online version of the draw.io editor.
If you are using Firefox, follow the steps below. These steps are similar in other browsers.
- Press
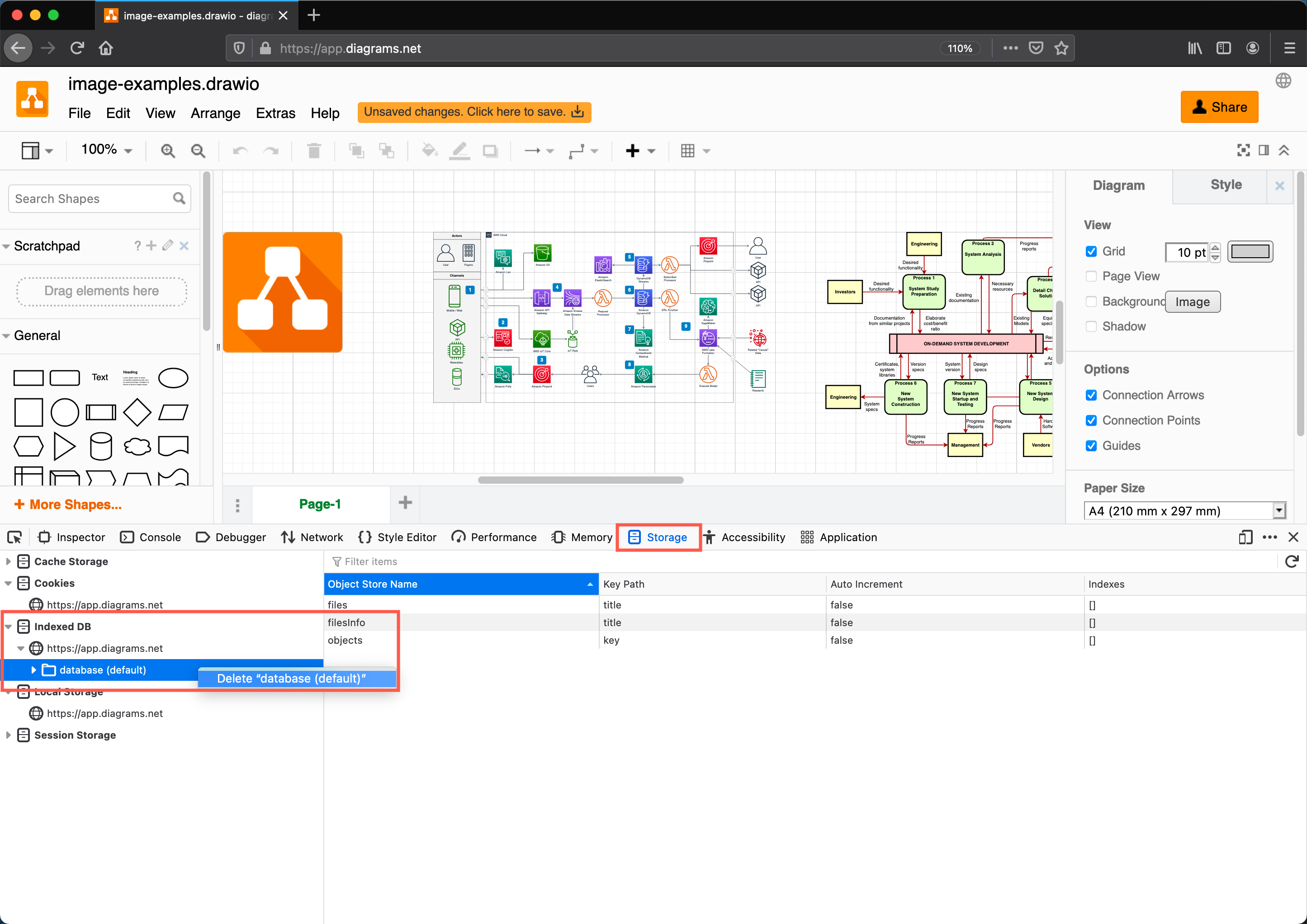
Ctrl+Alt+Ion Windows orCmd+Option+Ion macOS to open the browser debugger console. - On the Storage tab, right-click on the database (default) entry under https://app.diagrams.net in the Indexed DB section and select Delete “database (default).

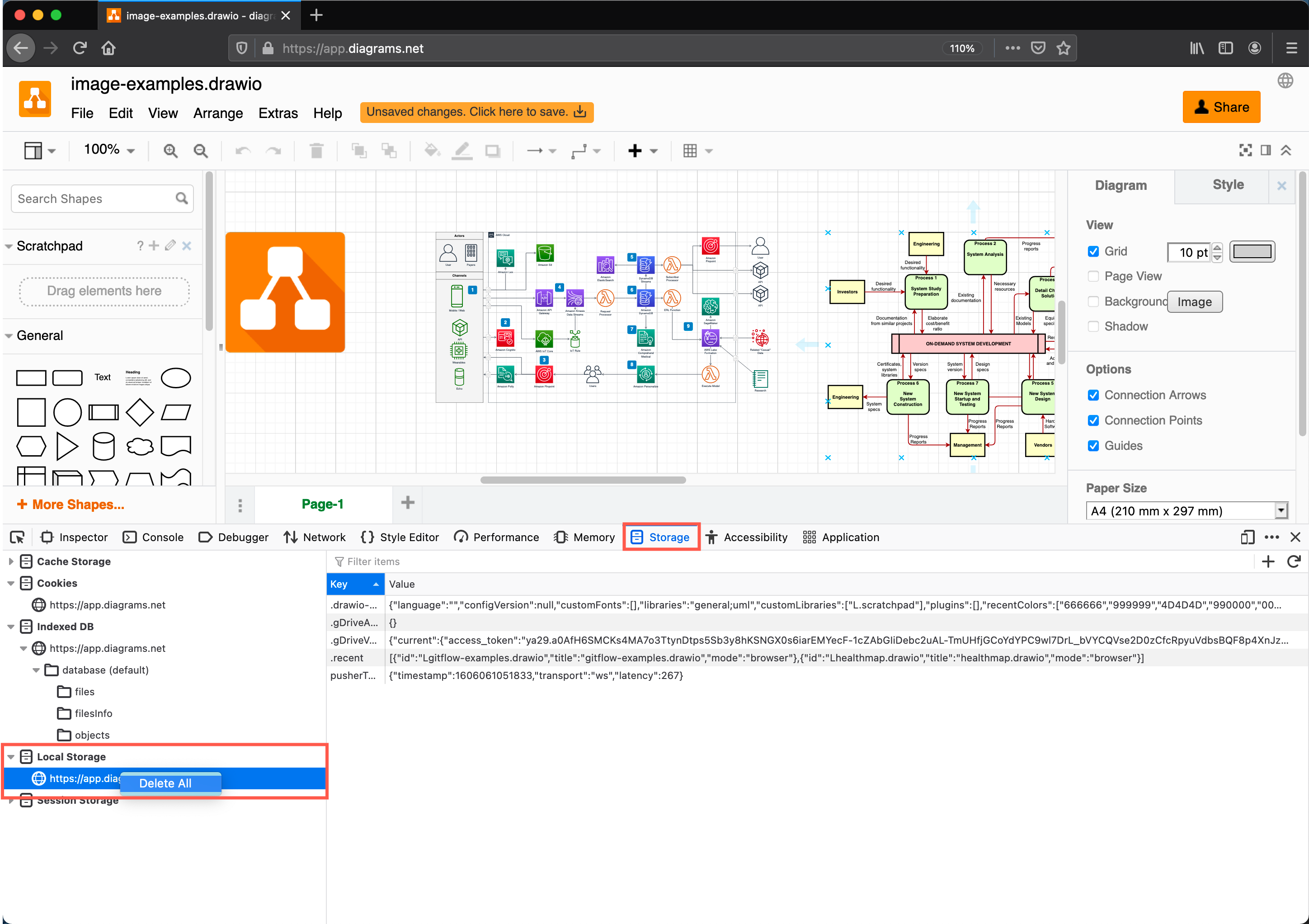
- Right-click on the https://app.diagrams.net entry under the Local Storage section and select Delete All.

When you next add an image to your diagram, you will be prompted to choose the image quality and size behaviour.