Edit the connection points on a shape
You can now edit a shape’s connection points visually with the new connection point editor. Drag the connection points around the shape, add new connection points, and delete those you don’t need.
While you can set custom connection points by entering the coordinates when defining a custom shape, editing the connection points visually is faster and easier.
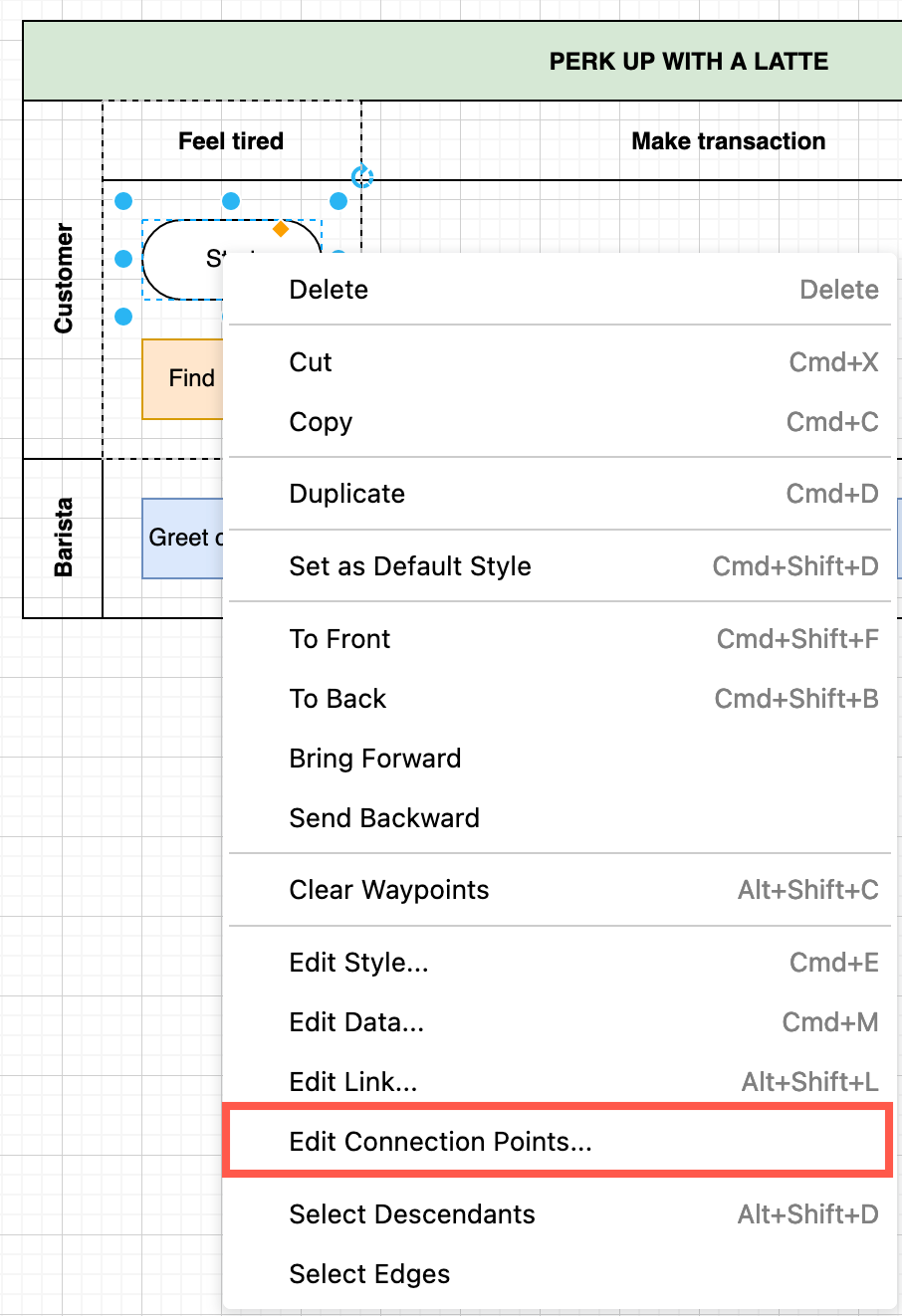
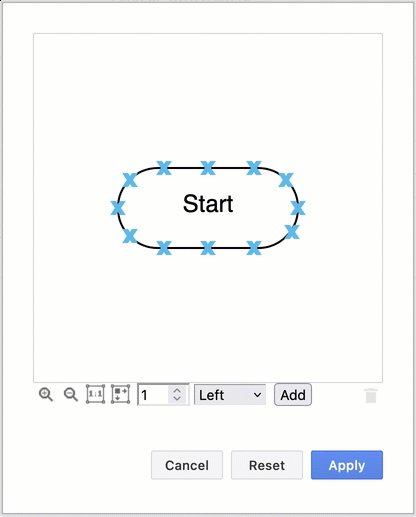
Right click on a shape and select Edit Connection Points.

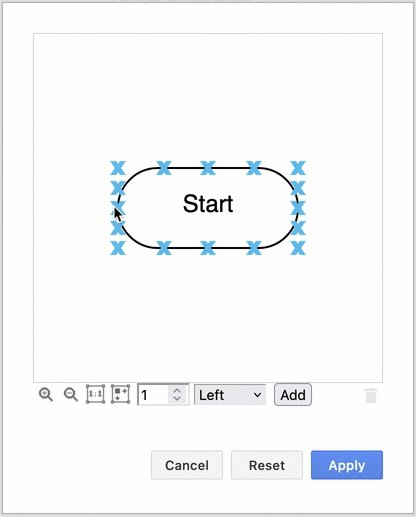
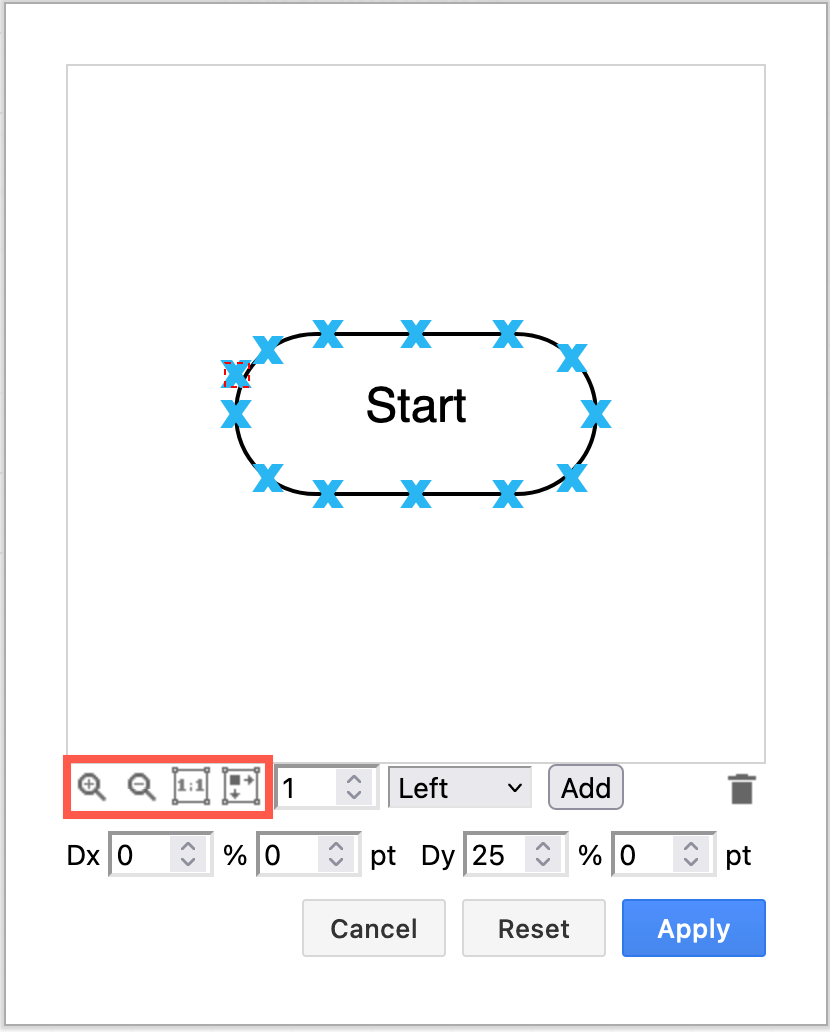
The shape will be displayed with its connection points shown as blue crosses.
Select a connection point: Click on a connection point, or select multiple connection points by dragging a selection box around them.
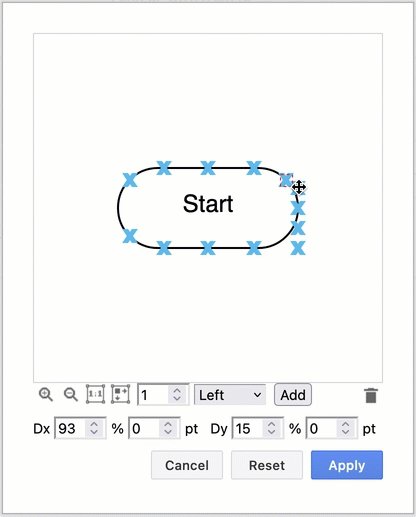
Move connection points: Drag a connection point to a new position. You can also drag connection points to be inside or far outside the shape’s outline.

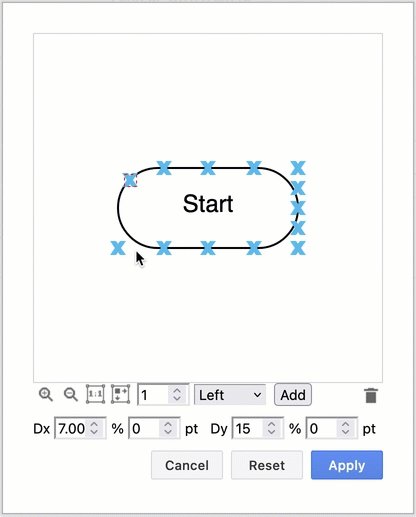
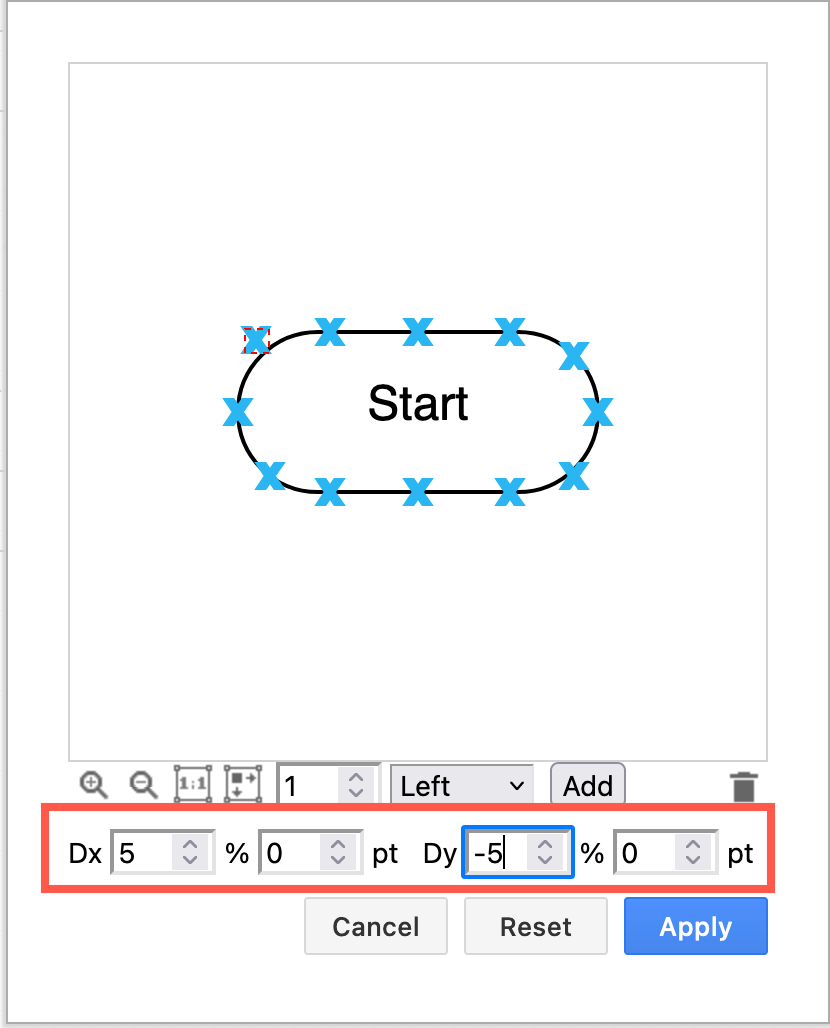
Alternatively, you can shift selected connection points to the left/right or up/down by precise percentages or points. Note that you can only shift these in one direction at a time in this way.
- Select one or more connection points.
- To shift them to the right, enter a value in the Dx
%orptfield and pressEnter. Use a negative value to shift them to the left. - To shift the selected connection points up, enter a value in the Dy
%orptfield and pressEnter. Use a negative value to shift them down.
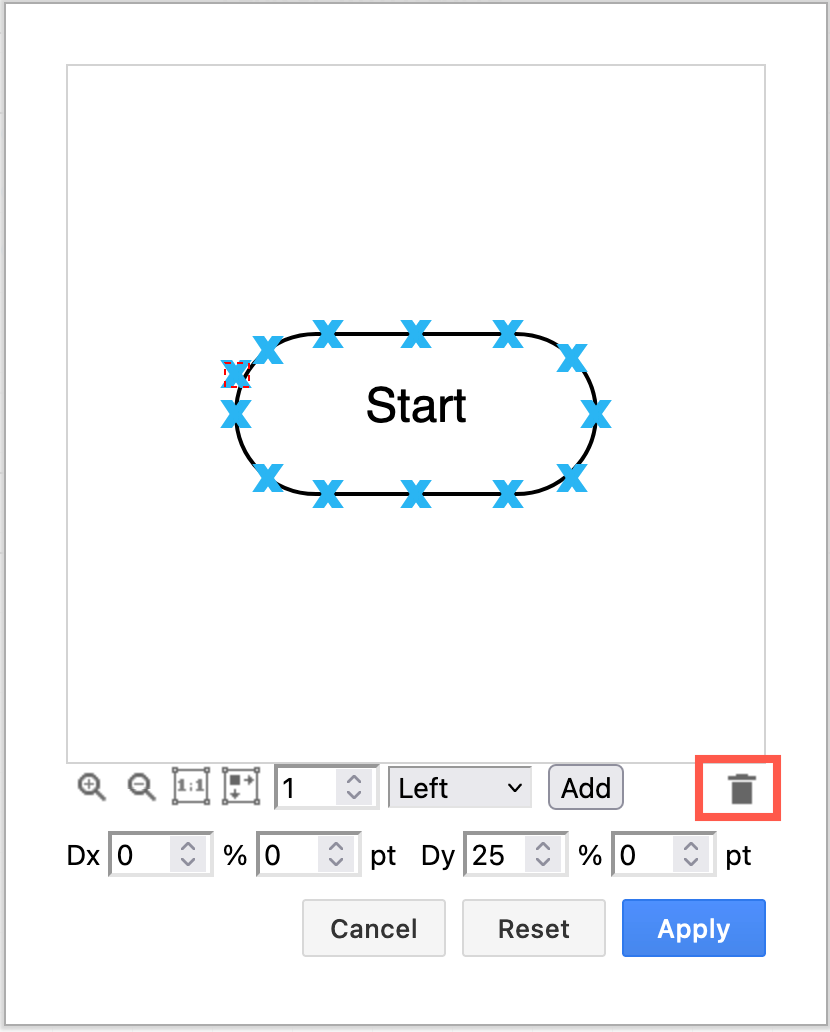
Delete connection points: Select one or more connection points, then press Delete or click on the Delete icon just under the editor on the right.

Add new connection points: Double click anywhere on or around the shape to add a new connection point.
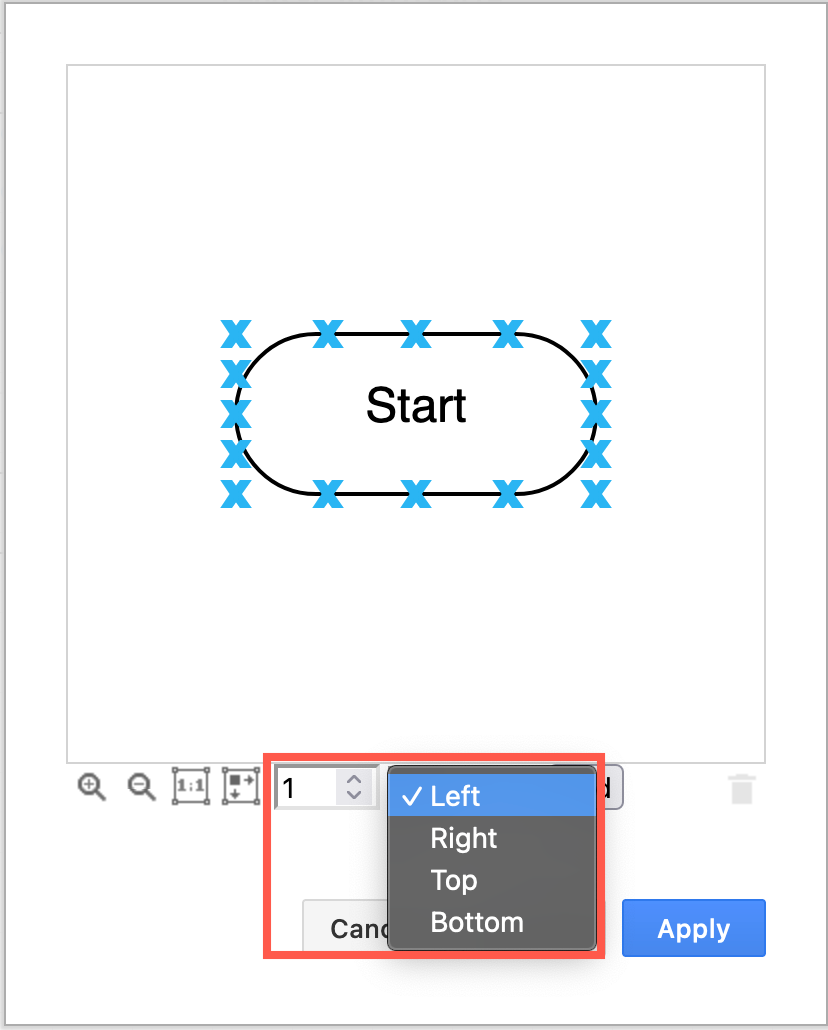
Alternatively, make sure no connection points are selected, then click Add.

- To add multiple connection points at once, change the number in the text field to the left of the Add button.
- To change which edge the connection points are added to, select another value from the drop down list.
Zoom in and out: To zoom in and out, click on the magnifying glass icons, or on the Actual Size and Fit icons directly under the editor on the left.

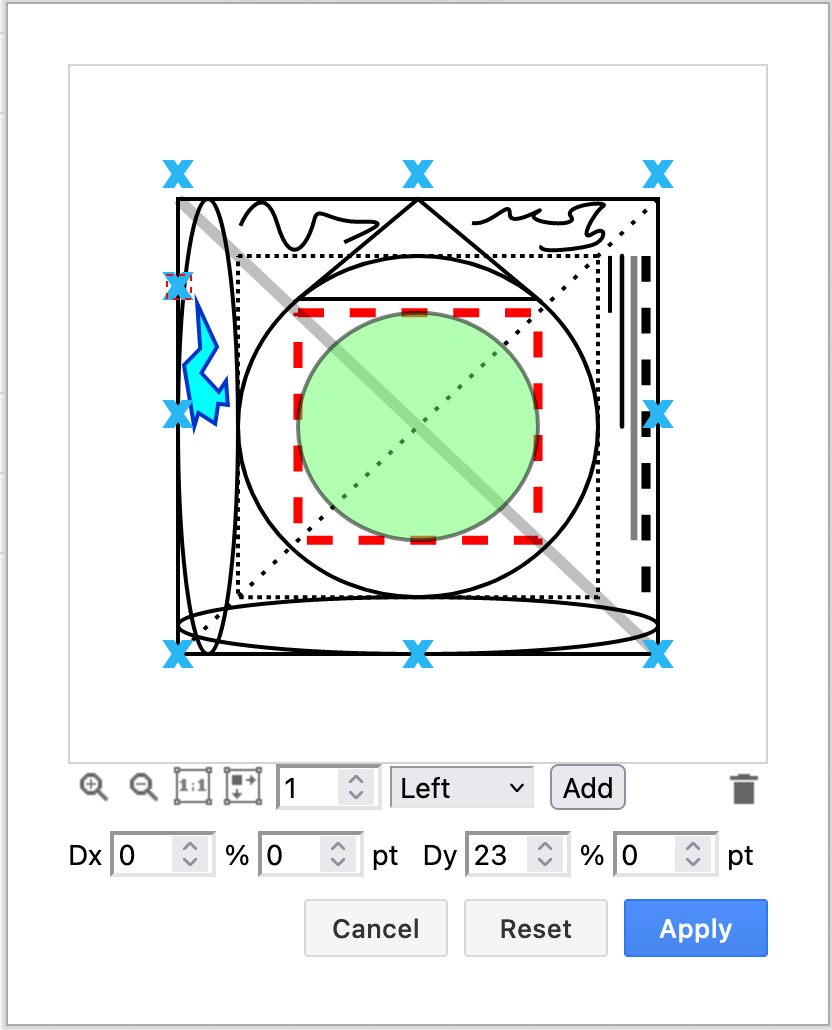
Define connection points on custom shapes
You can also add and edit connection points on complex custom shapes using the same steps as above. For example:

Note: If you don’t see connection points when you hover over a custom shape, check the Connection Points option in the Arrange tab of the format panel is enabled.