Embed diagrams into Notion from draw.io
Notion is a collaboration platform with web, desktop and mobile applications, providing individuals and teams with a range of features for collaboration, documentation and personal organisation: notes, databases, kanban boards, wikis, calendars, and reminders.
Note: A Chrome Extension also exists that allows you to store your single-page diagrams in Notion as .drawio.svg files, and edit them directly in Notion.
Embed the diagram viewer in a Notion page
The block based editor allows you to embed diagrams into your pages, by embedding draw.io’s online diagram viewer (app.diagrams.net). Embedded diagrams are visible both in the page view and when you view the embedded content in the full screen view. You can see all of the pages in a diagram and interact with the layers on each page, if you have chosen these settings when creating the embed code.
See how to use Notion and its features
Export embed code from draw.io
You can encode your diagram into a URL and embed that in a Notion page.
Note: All of the diagram data is within the embedded diagram URL - this does not allow viewers or Notion to access your original diagram file.
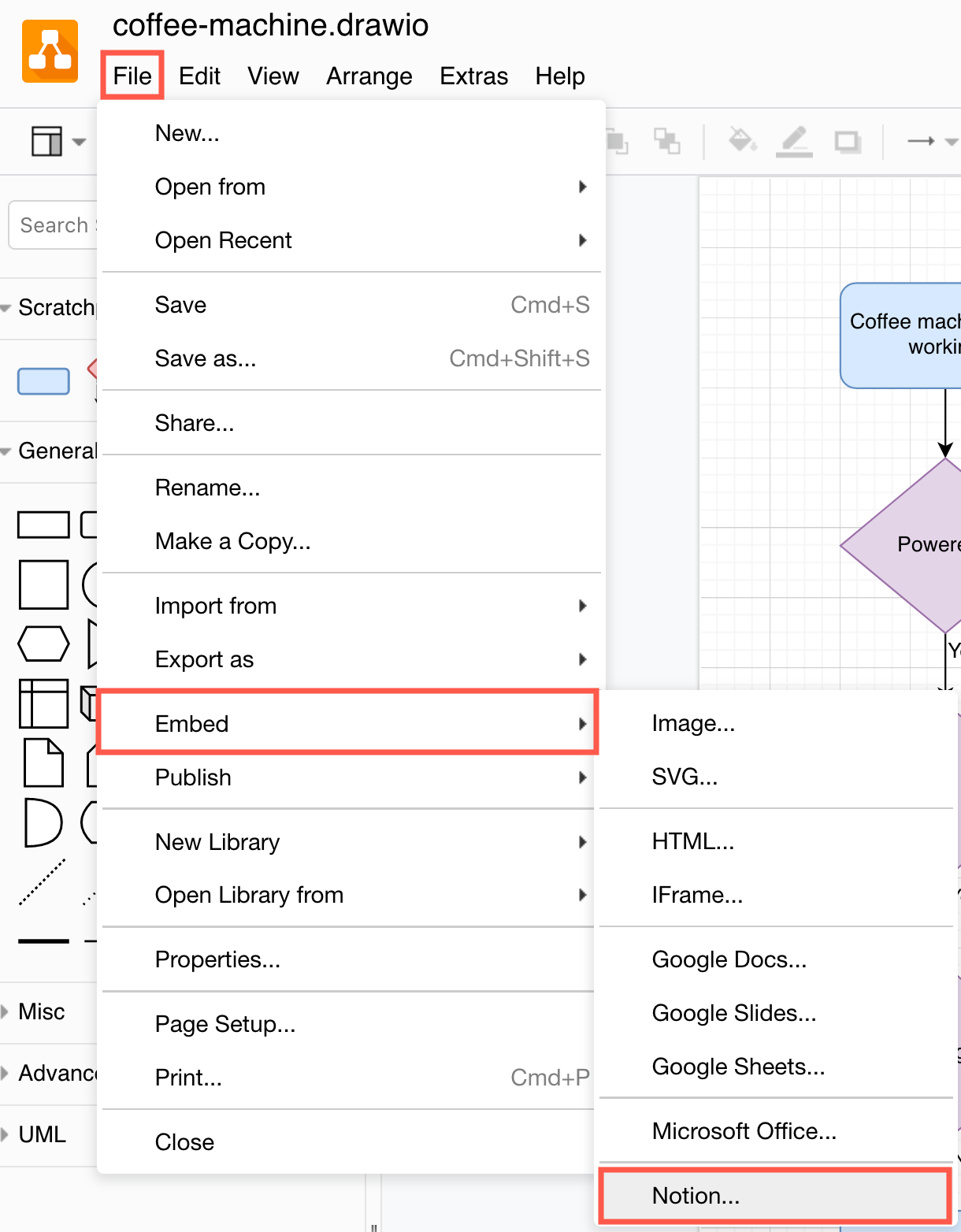
- In draw.io, select File > Embed > Notion to export your diagram.

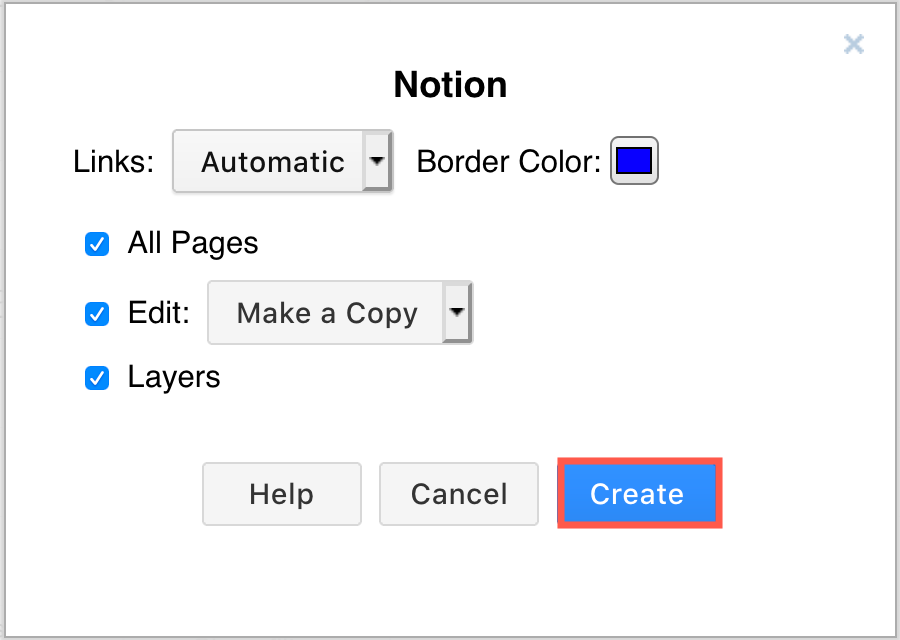
- By default, All Pages and Layers will be included. Deselect these checkboxes if you only want to embed the current page and/or visible layers of your diagram. Click Create.

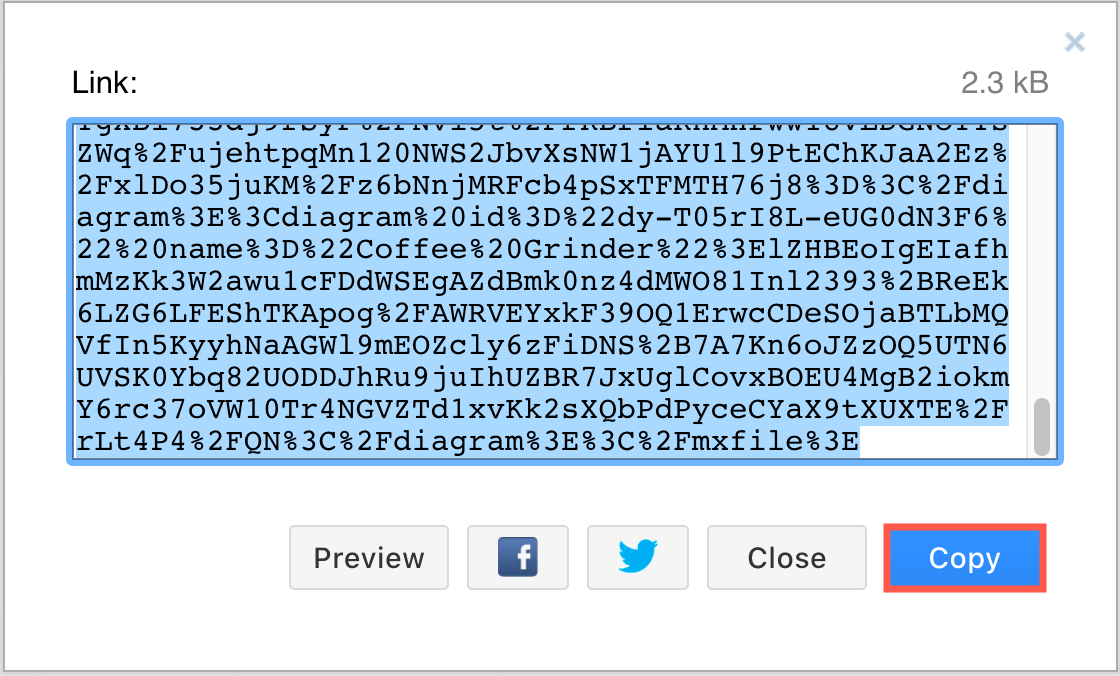
- The embed link that contains your diagram data will be selected. Click Copy to copy it to your clipboard.

Embed a diagram into a page on Notion
Now that you have generated the embed code, you can add this as an embedded link to your Notion page.
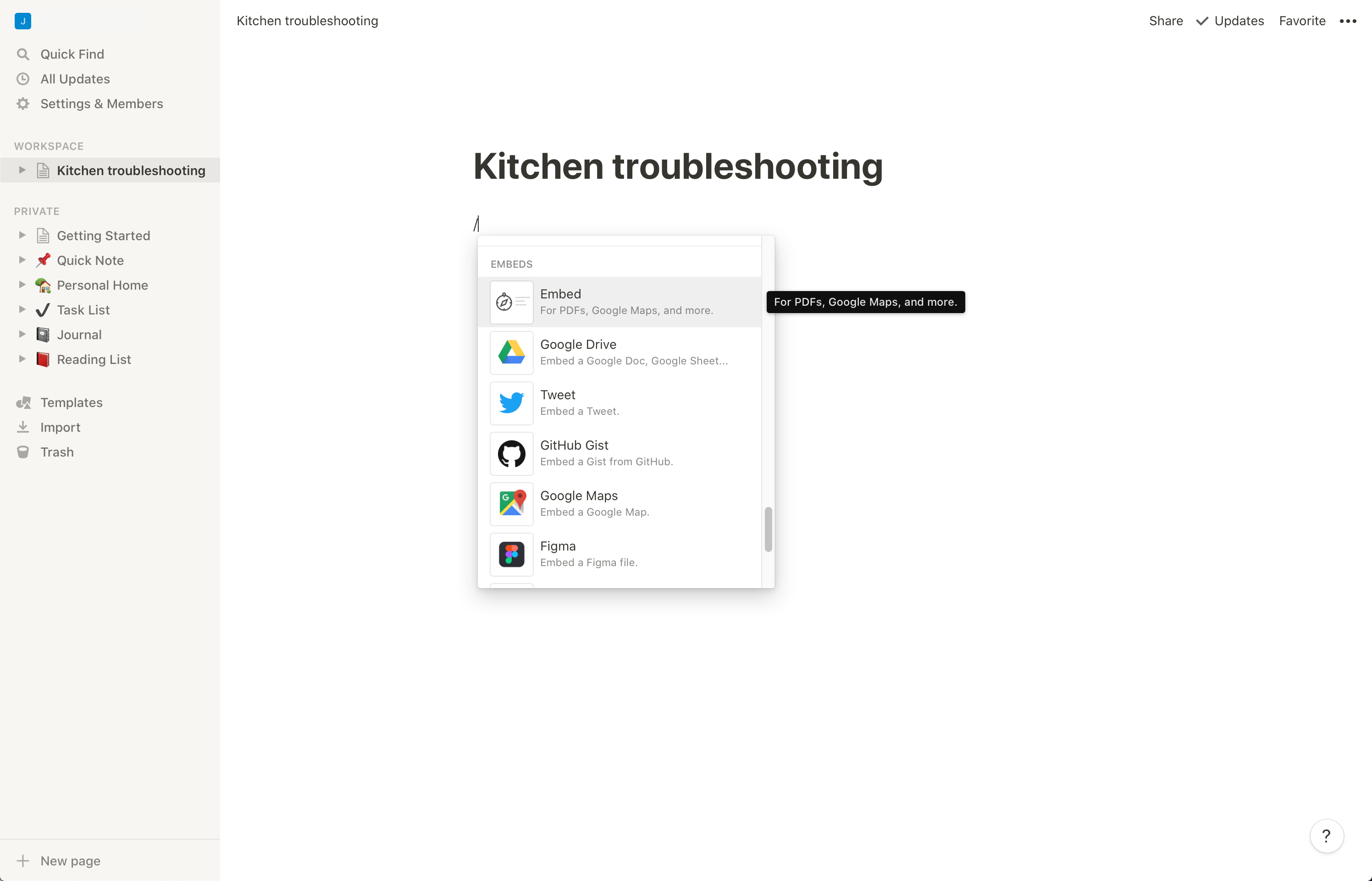
- In Notion, type
/(forward slash) on the page where you want to embed the diagram, and select the Embed component.
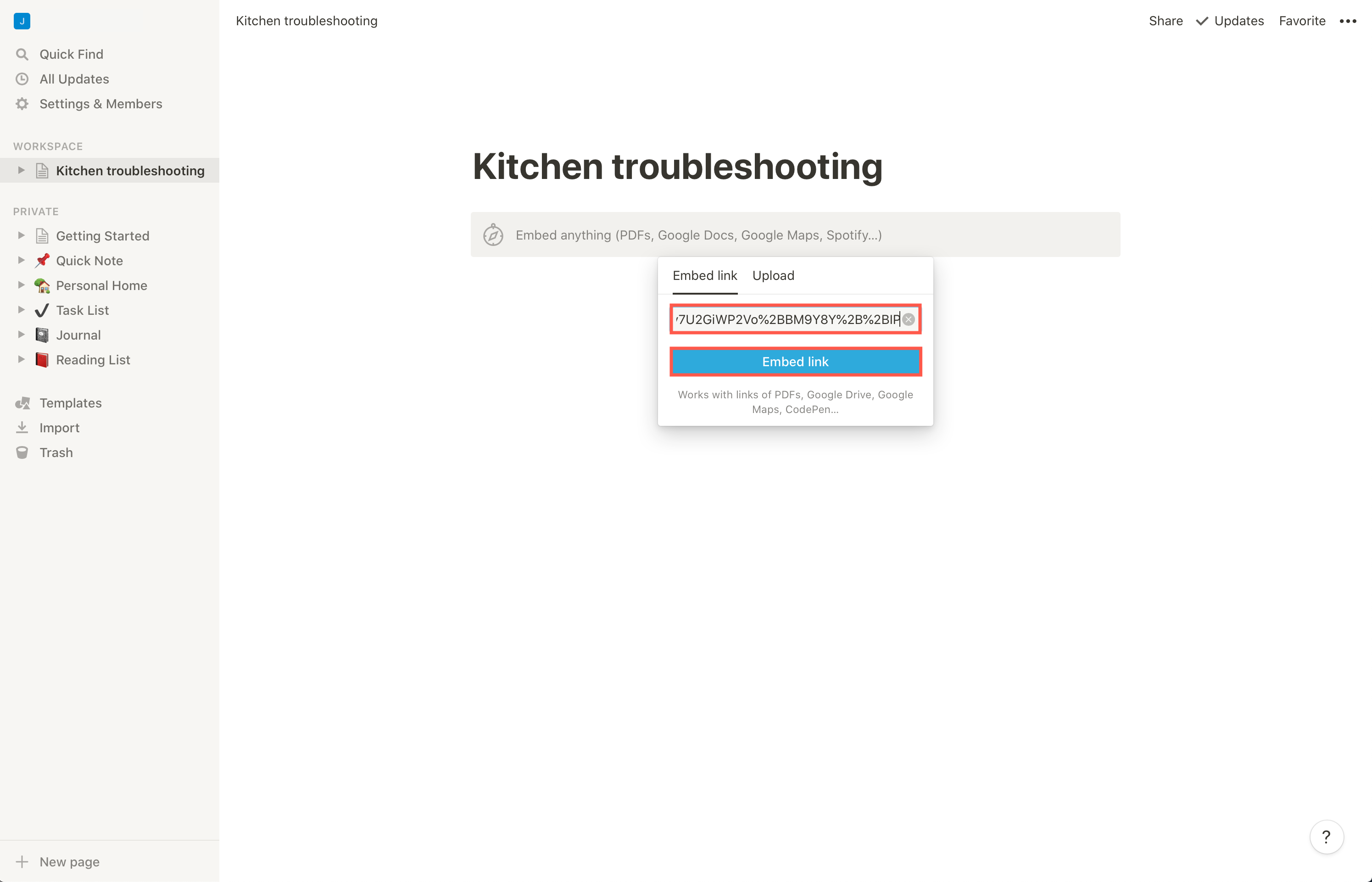
- Paste the embed code you copied from draw.io into the text box, then click Embed link.

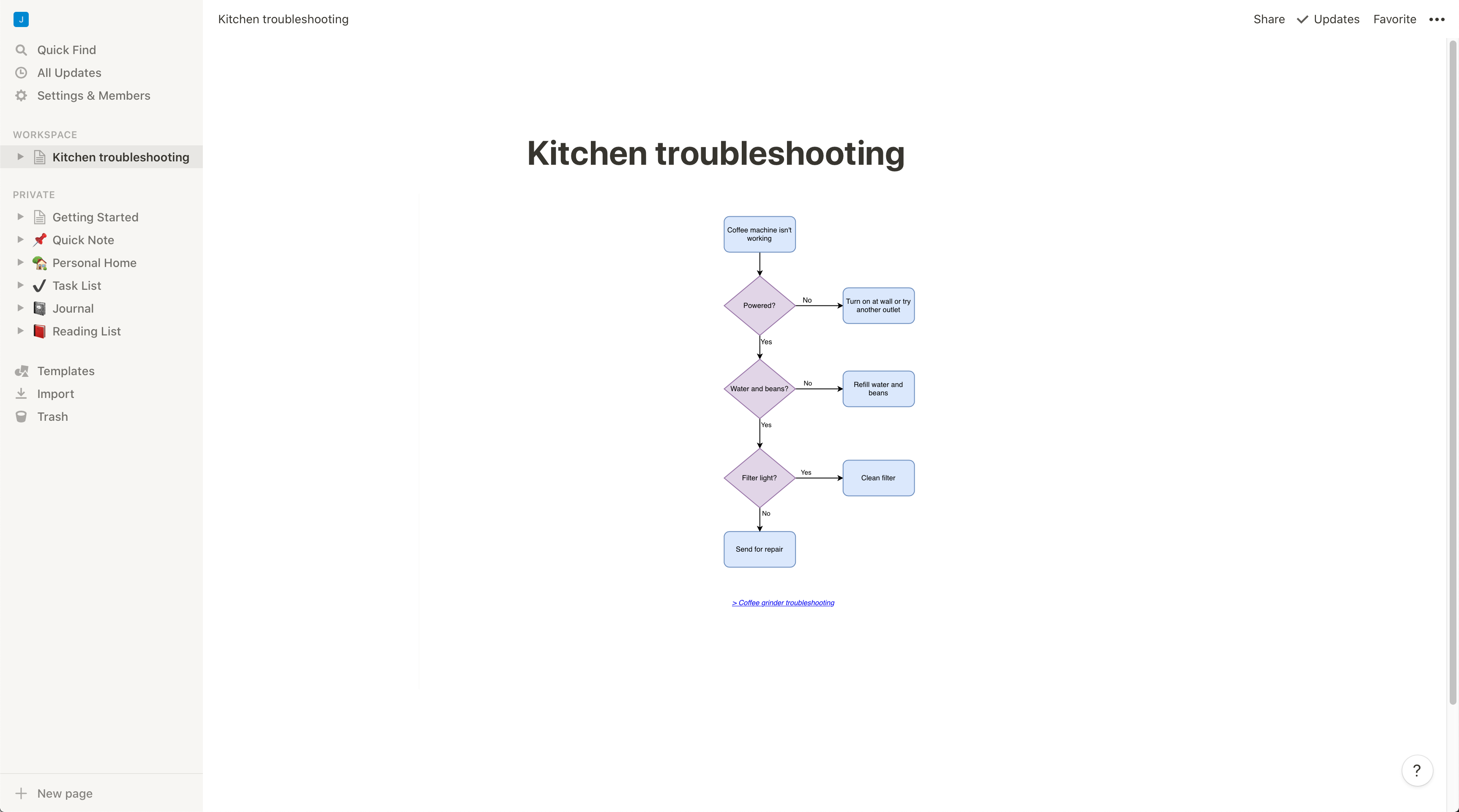
- Your diagram will appear on the page once the embed code has been loaded.

Work with diagrams in Notion
Resize the diagram: Click on the diagram to see the black resize handles. Grab and drag these to resize your diagram on the page.

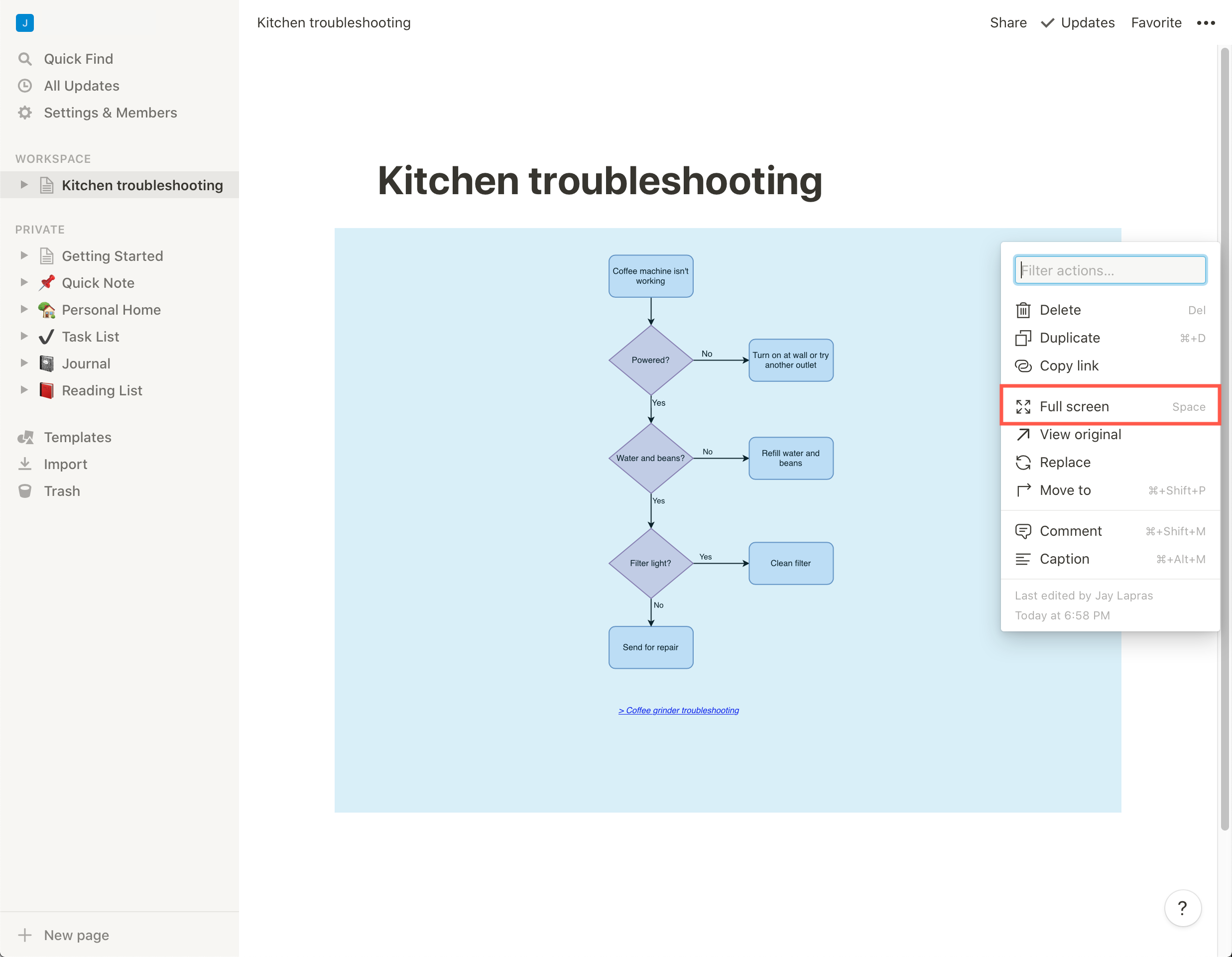
View the diagram in full screen: Click on the three horizontal dots in the top right of your diagram, and select Full screen to see the diagram in a larger viewer.

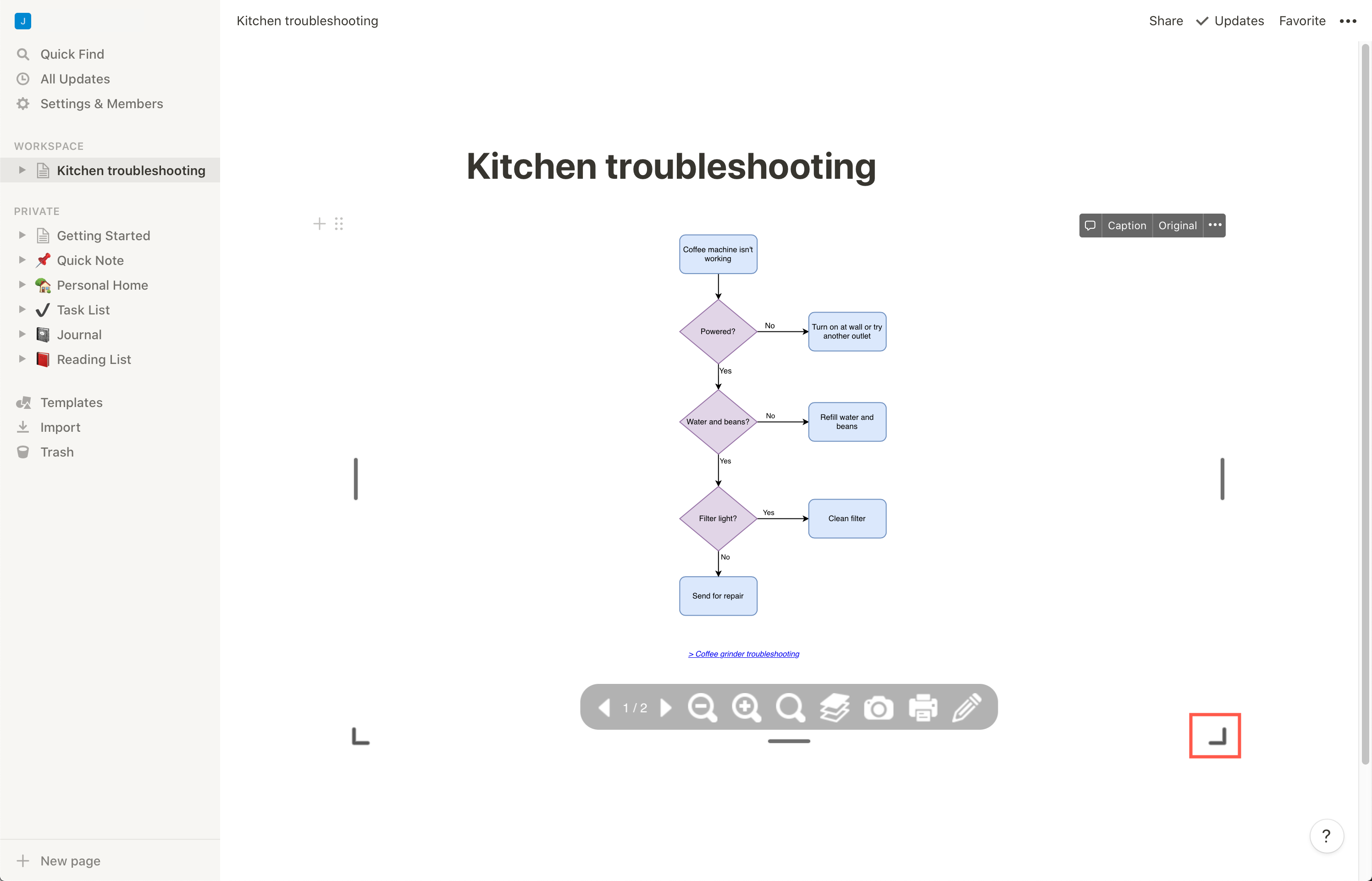
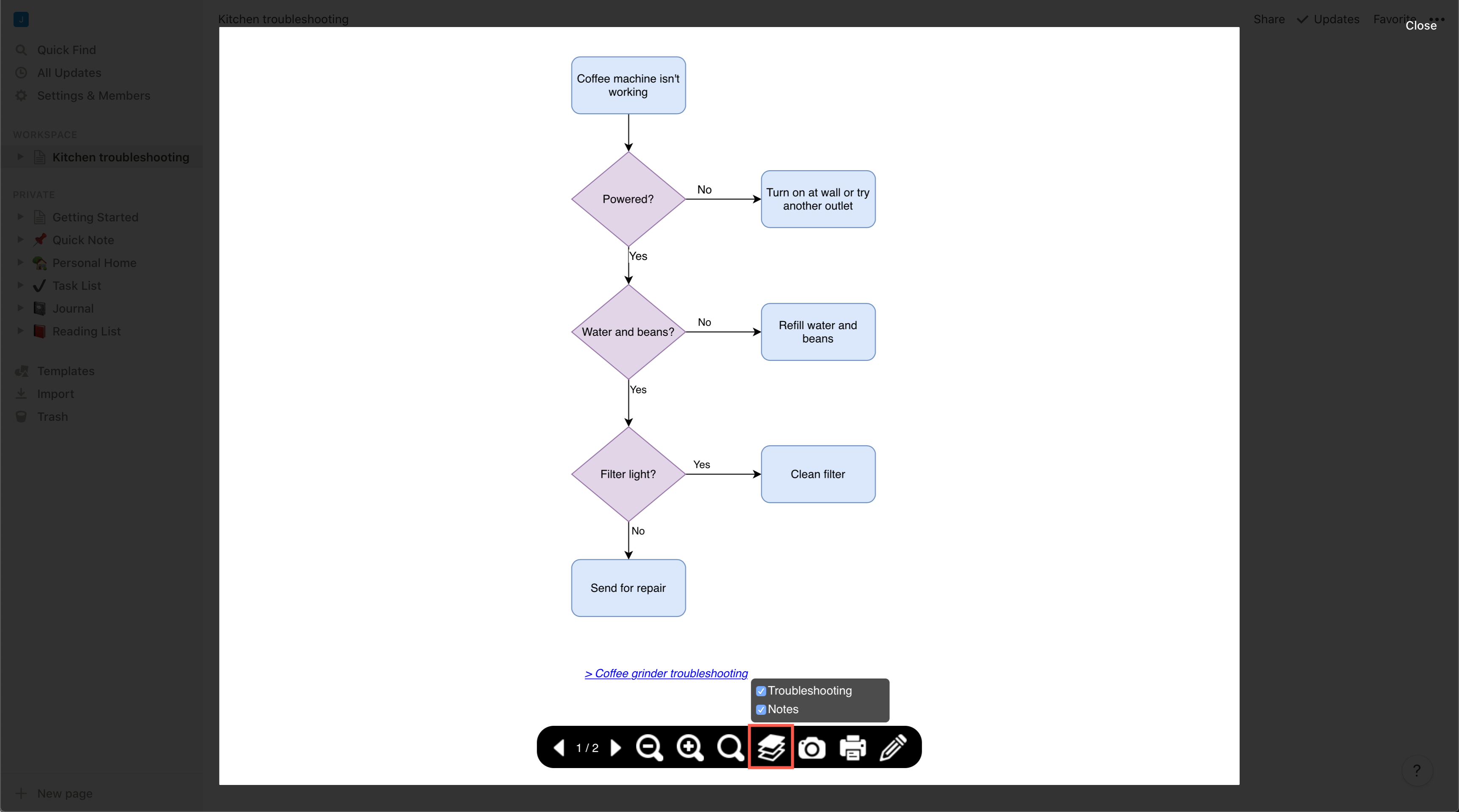
Enable/disable layers, view pages: Use the tools at the bottom of the diagram to step through the various pages, enable or disable the layers. This works both in the page view, and in full screen (below). If the diagram was exported without pages and/or layers, these options won’t be available in the toolbar.

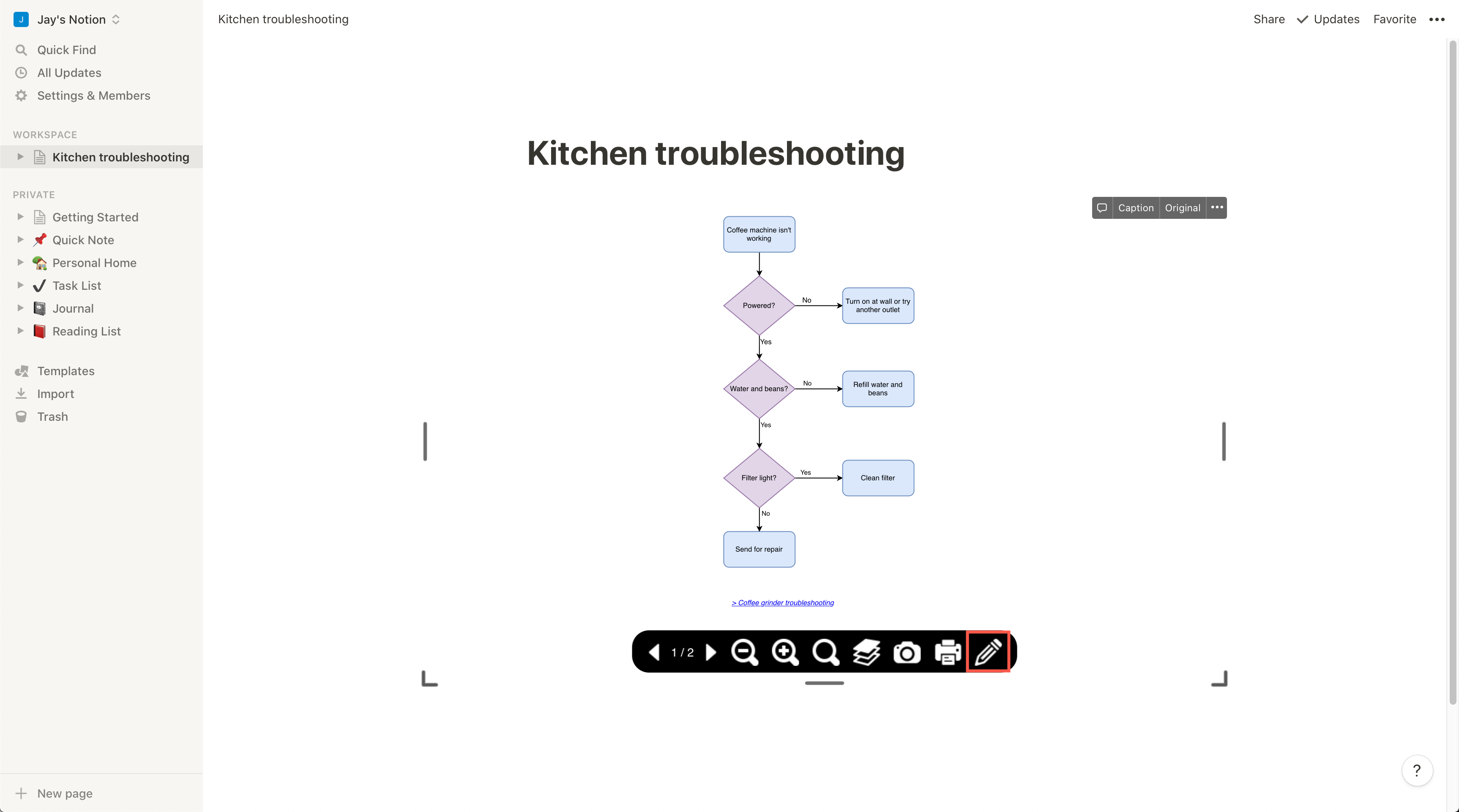
Edit the diagram: Click the pen icon to open a copy of the diagram for editing in the draw.io editor. When you edit a copy of the diagram, you’ll need to re-embed the diagram code in the Notion page.

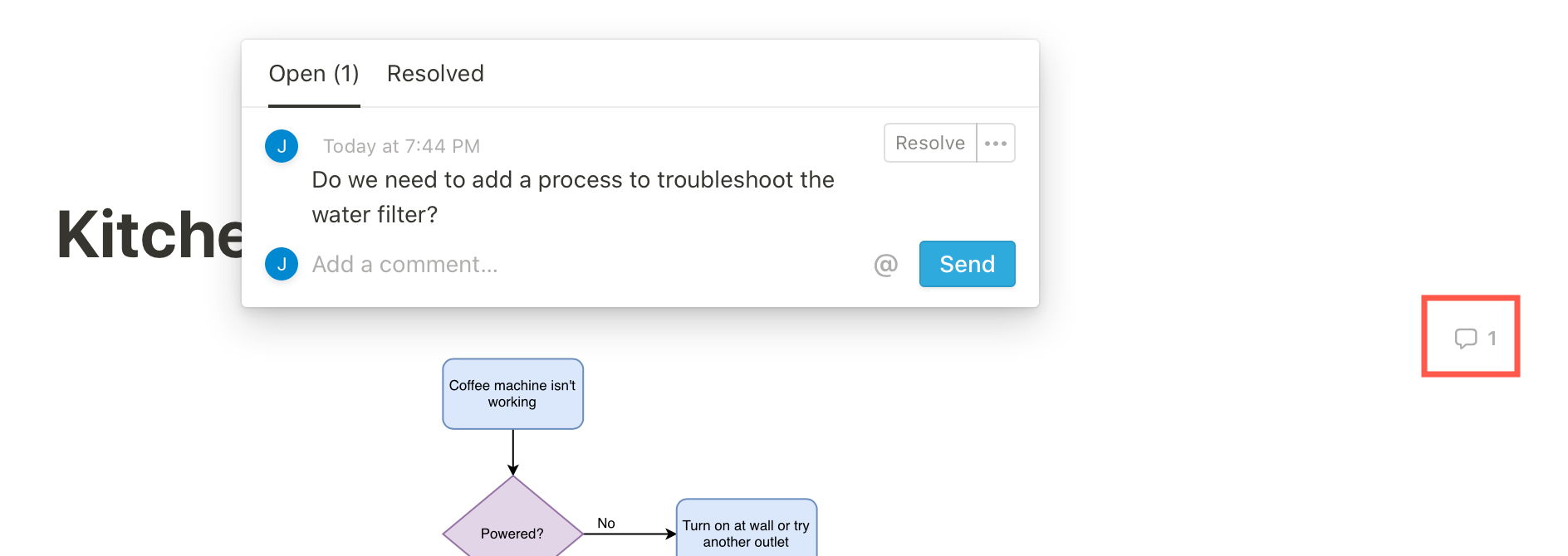
Comment on diagrams: Click the three horizontal dots in the top right of your diagram, or on the comment icon if one is displayed. Type your comment and click Send. You can mention other notion users in your comment. Click Resolve to close a comment.

Do more with embedded diagrams
- Embed diagrams from various locations in Confluence Cloud
- Embed diagrams in Confluence Data Center and Server
- Add diagrams in GitHub markdown pages
- Generate HTML to embed draw.io in a web page
- Use diagrams within Google Docs, Sheets and Slides
- Use diagrams within Microsoft Word, Powerpoint and Excel