Set up and customise draw.io in Confluence Cloud for administrators
Administrators can make it easier and faster for their users to use draw.io in Confluence Cloud by providing custom shape libraries, customised colour palettes and custom templates.
Set the correct space permissions for the draw.io config space
The draw.io app for both Confluence Cloud and Confluence Server stores the files needed to provide custom shape libraries and custom templates to uses in the draw.io config space in your Confluence instance. Administrators must ensure that all draw.io users have the appropriate read permission set for that space in order to access these custom libraries.
On this page, you’ll find instructions for the most common administration tasks and customisation options with links to detailed FAQs about draw.io for Confluence Cloud.
Jump to a section:
- Convert all Gliffy diagrams with the Gliffy mass import tool
- Lockdown diagram data
- Customise draw.io for Confluence Cloud
- Enable diagram generation
- Troubleshoot problems
- Administration and licensing
Convert all Gliffy diagrams with the Gliffy mass import tool
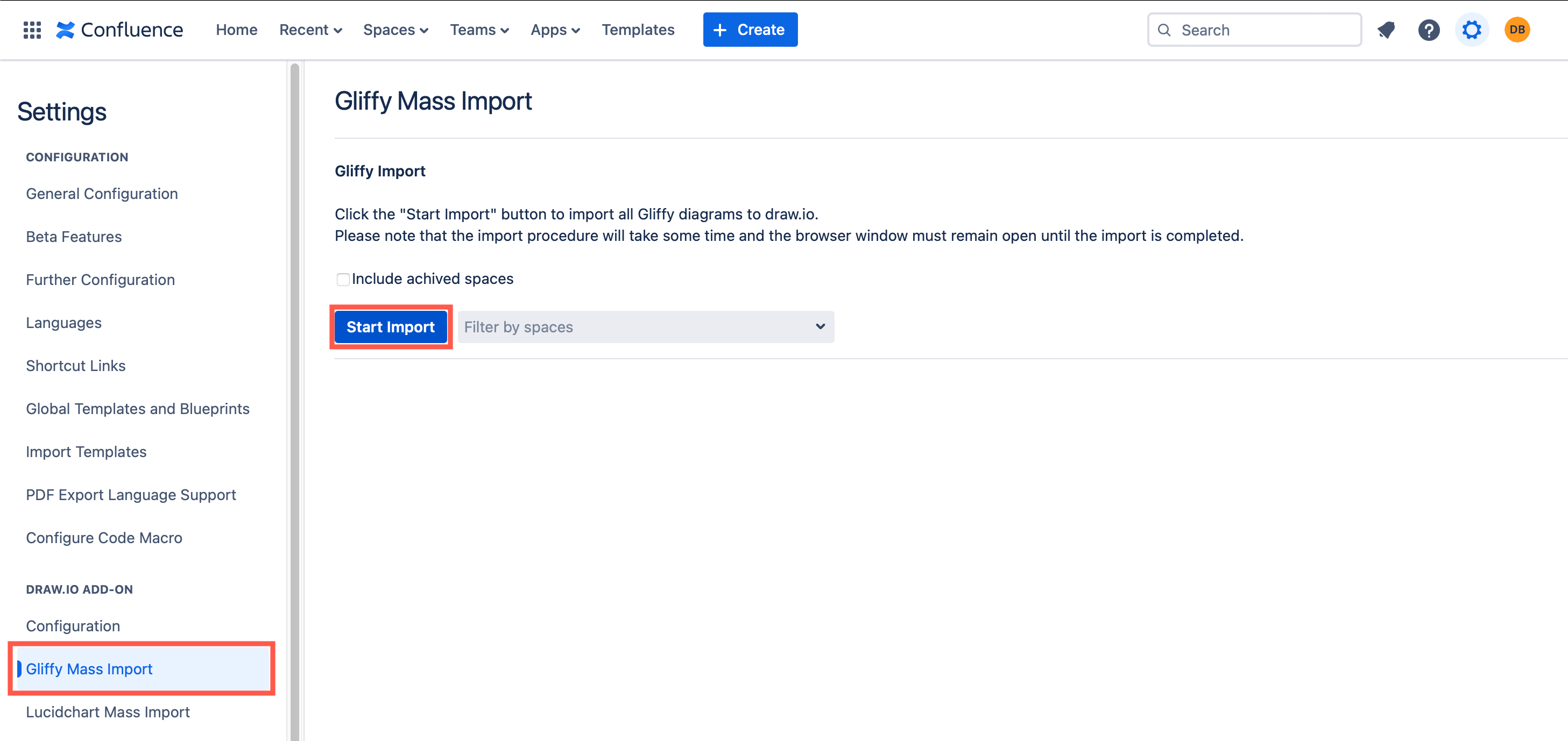
Administrators can convert all of the Gliffy diagrams in a Confluence Cloud instance into draw.io diagrams via the Confluence Settings.
- Go to the Confluence Settings in your Cloud instance.
- Select on draw.io Gliffy Import in the left menu.
- Click on the Start Import button and wait for the import to complete.

Learn how to use the Gliffy to draw.io mass import feature
Lockdown diagram data
If your organisation gas strict data management requirements, such as those in regulated industries like finance or healthcare, you’ll be familiar with Atlassian’s data residency settings to keep your data in one particular server region. Configure the draw.io advanced app edition to match this.
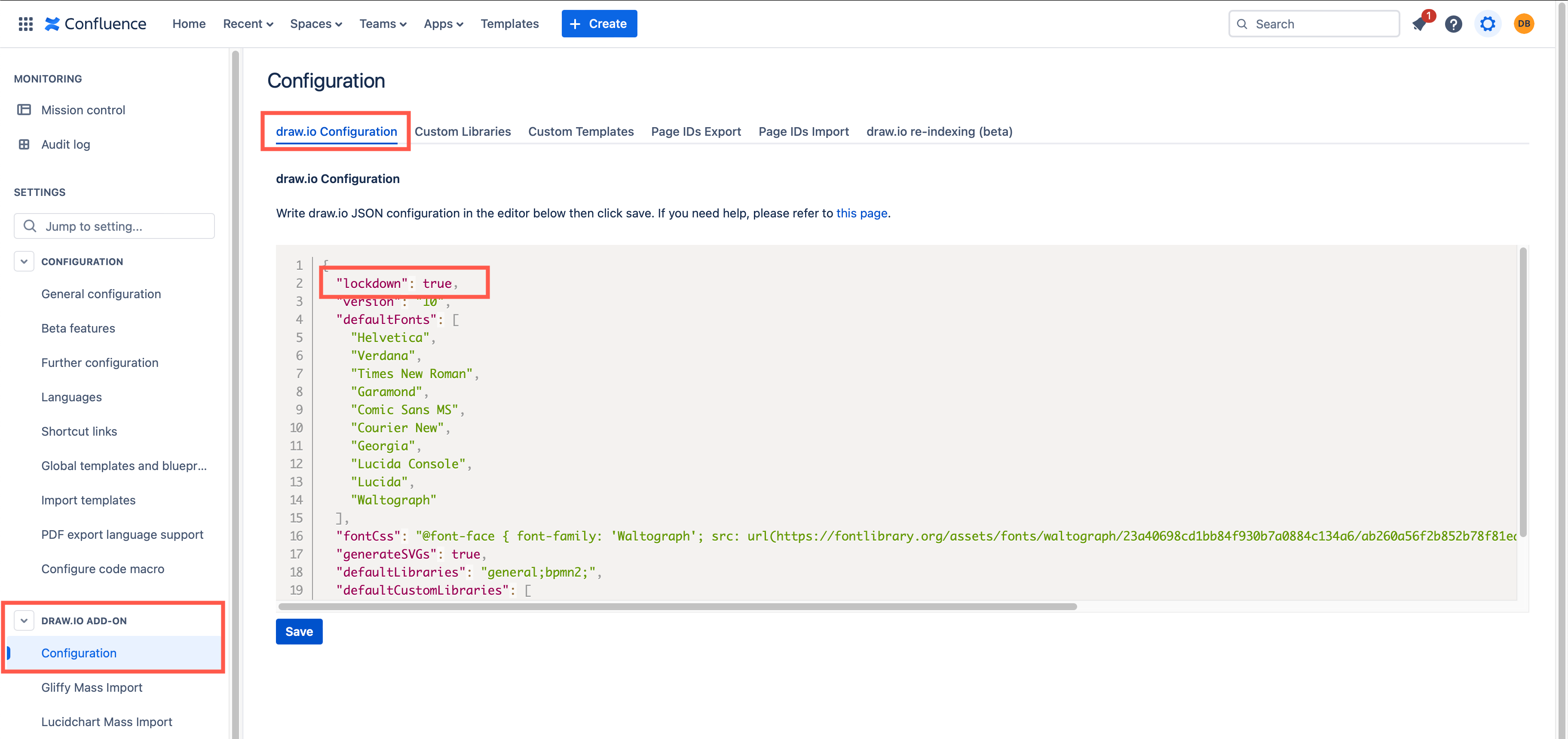
- Go to the draw.io app configuration section in your Confluence Cloud settings.
- Add the following JSON string:
"lockdown": trueto the configuration to restrict data transmission to between the browser and your Atlassian storage location.
Learn more about data storage and flow of diagram data in draw.io for Confluence and Jira Cloud
Customise draw.io for Confluence Cloud
Confluence Cloud administrators can customise draw.io to make it easier and faster for their users to create diagrams following a consistent style. This is especially useful when they need to use corporate assets, follow corporate style guidelines, or use custom shape libraries and templates.
Enable diagram generation
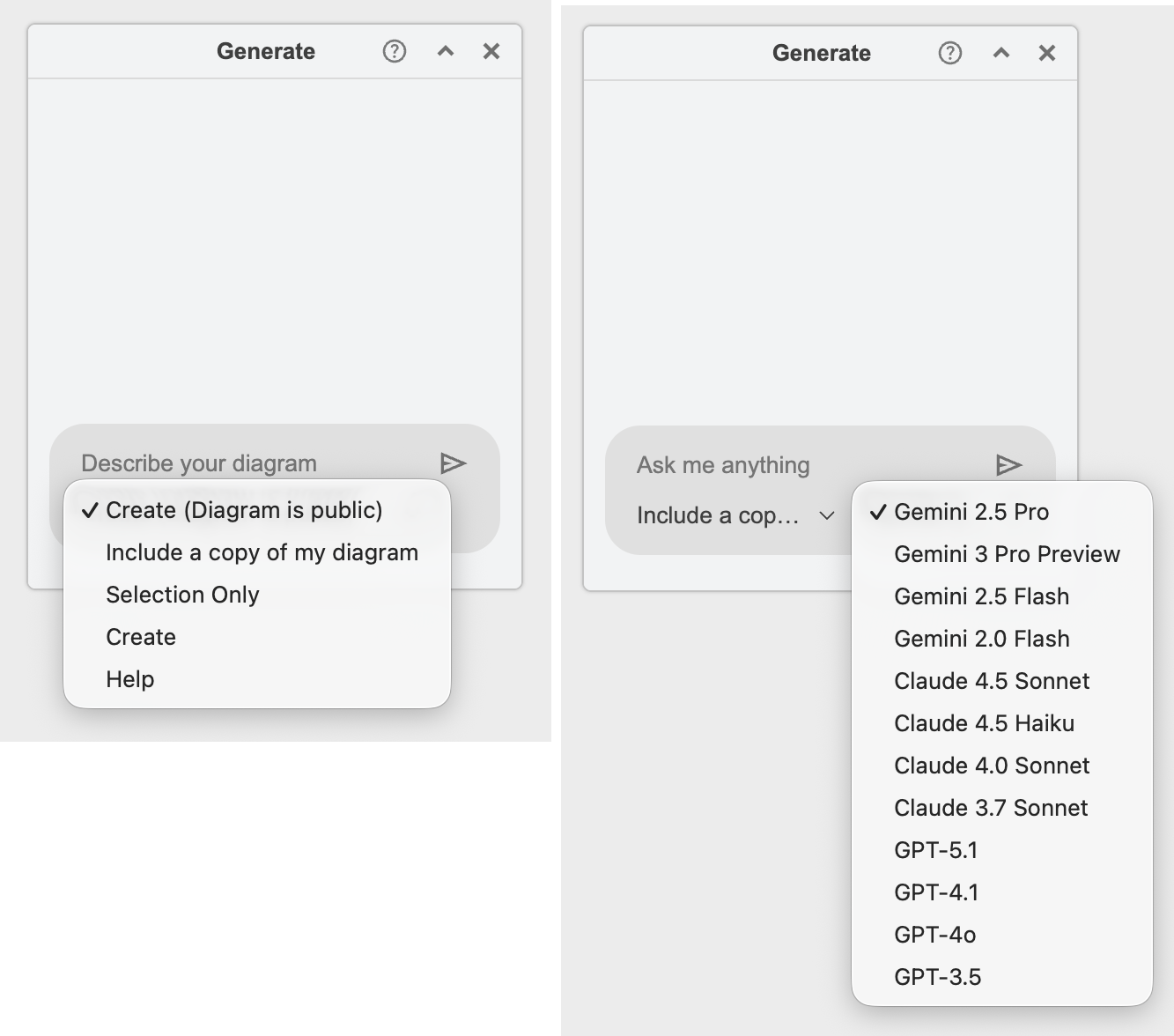
Diagram generation, using a variety of online AI models, is available in draw.io via the menus, in the template manager, via the shape search and the sparkle tool. These features are disabled and hidden in draw.io for Confluence by default.
As an administrator, set "enableAi": true in the draw.io app configuration in your instance’s administration settings to allow diagram generation.
Configure custom LLM models, actions and their default instructional prompts, and more via the draw.io configuration.

See how to customise the AI diagram generation options
Style draw.io to match your corporate image
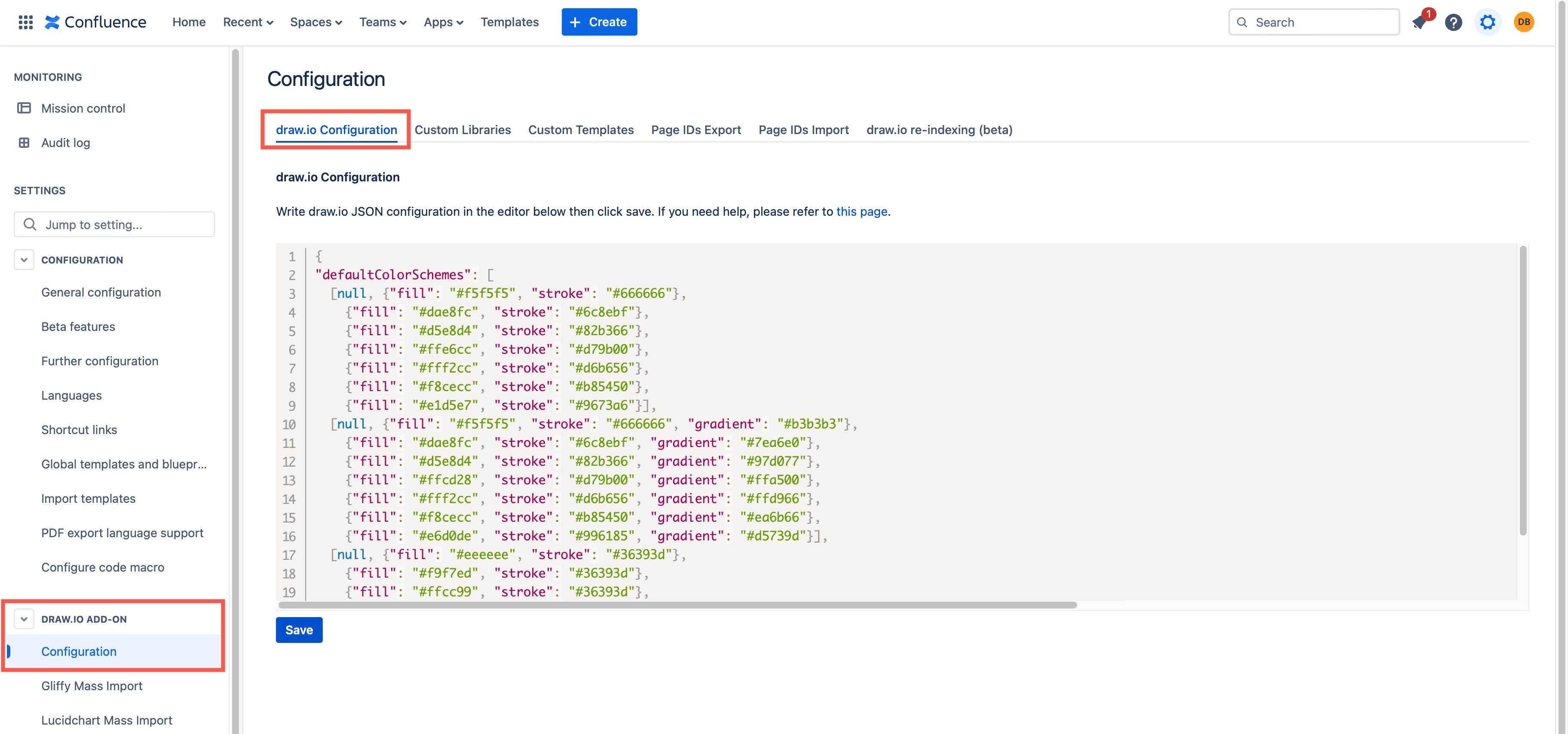
By editing the draw.io JSON configuration code, you can set new default shape and connector styles, colour palettes, and fonts, as well as the colour of the UI.
For detailed steps and examples, see the linked documentation for each feature you want to customise.
Customise the style palette: The style palette is displayed at the top of the format panel on the Style tab.
Customise the colour palettes: The colour palettes are displayed whenever you click on a colour button in the format panel. Customise one or more of the palettes to display your corporate colours.
Customise the font list: The font list appears on the Text tab in the format panel. Set which fonts appear in the draw.io font list by default, add fonts that are hosted on the web (e.g. Google), or add your own custom font file if you need to.
Make the draw.io editor UI match your Confluence colours: If your users are disoriented by opening the draw.io editor when it is a different colour to your Confluence Cloud theme, you can set a new draw.io UI colour for the menu bar.
- Open your Confluence Cloud settings.
- Go to the draw.io Configuration in the Atlassian Marketplace section on the left.
- Edit the JSON configuration code in the draw.io Configuration tab.

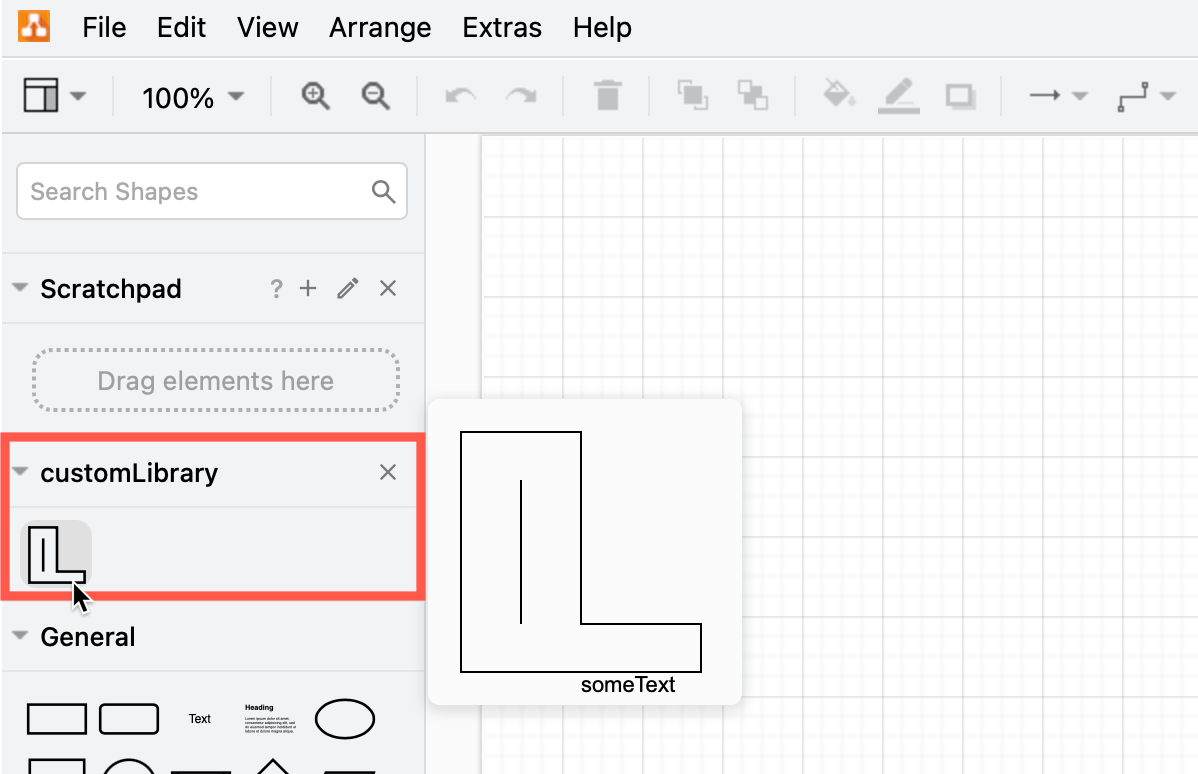
Provide shapes and corporate assets in custom libraries
Make a custom shape library available by default: When your users need to add complex or specific shapes to their diagrams, or add images and other corporate assets (like a copyright notice or a logo), you can add a custom shape library to draw.io and make it available by default.
- Add the custom shape libraries via the Custom Libraries tab in the draw.io Configuration section in your Confluence Cloud Settings.
- Set it to open by default for all users by editing the JSON code on the draw.io Configuration tab.

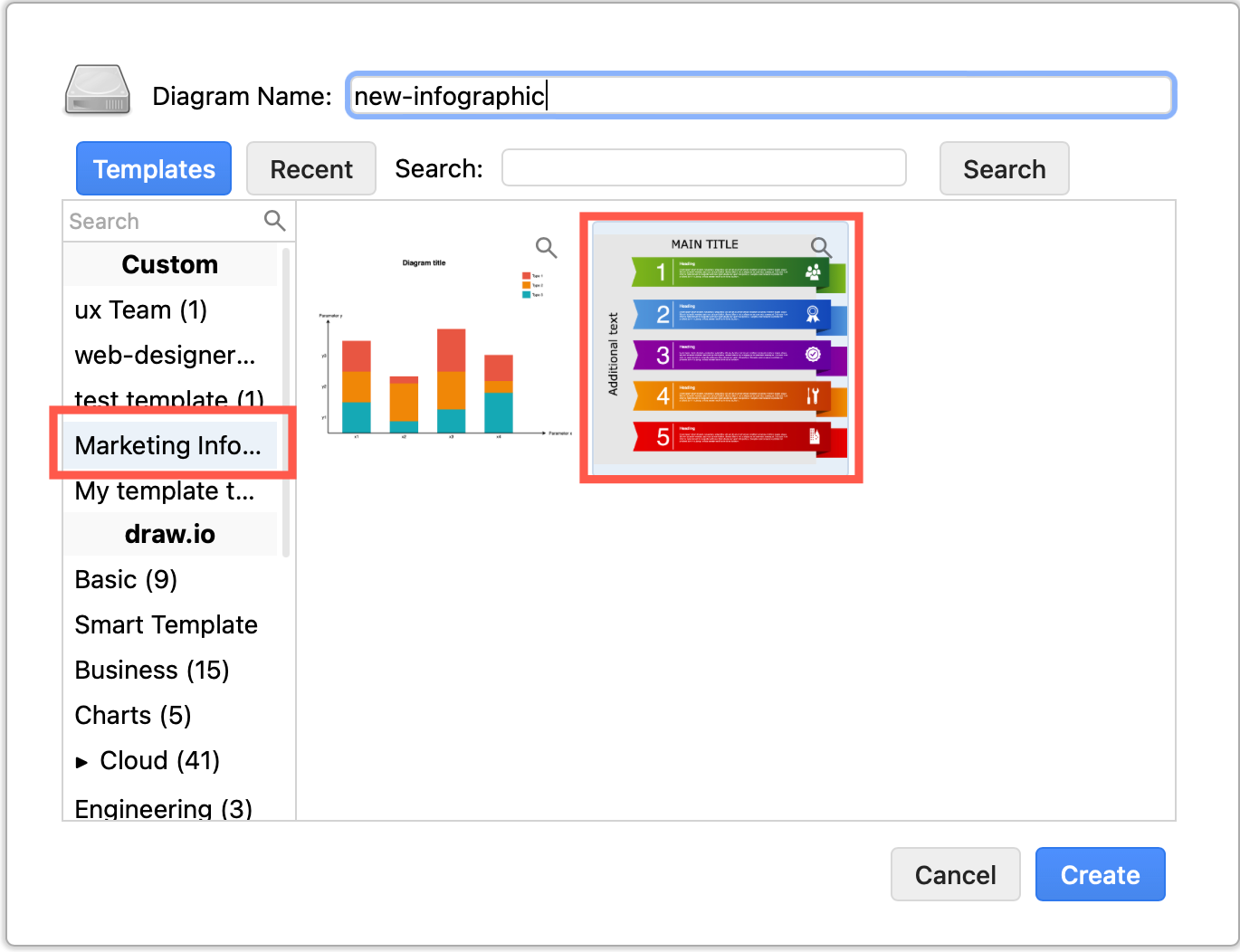
Add custom templates to diagram faster
Custom templates are useful when multiple users need to create a similar set of diagrams, or work from the same foundation. They help users diagram both faster and more consistently in your corporate or departmental styles.
Add and categorise custom draw.io templates: You can custom template categories and diagrams that users will see first when they create a new draw.io diagram.
For example, add your own floorplan template for regularly changing seating arrangements, UML diagram templates for your core application code or databases, network diagram templates, infographic backgrounds, and more.
- Add the custom templates via the Custom Templates tab in the draw.io Configuration section in your Confluence Cloud Settings.
- Add template diagrams to your template category pages.

Troubleshoot problems
- Solve PDF export problems under Confluence Cloud
- Resolve a Diagram not Found error
- Fix permissions problems for custom shape libraries and templates
Administration and licensing
- Compare draw.io Zero Egress and draw.io app editions for Confluence Cloud
- See the number of draw.io diagrams in a Confluence instance
- License draw.io for Confluence Cloud correctly
- Get a community draw.io license for Confluence or Jira Cloud
- Generate a quote for draw.io for Confluence Cloud (annual billing)
- Find the draw.io app version and SEN in Confluence Cloud
- Open the app management pages in Confluence Cloud
- Migrate between Confluence instances
- What happens to diagrams when the draw.io app license for Confluence or Jira Cloud becomes invalid
- Understand how data is stored and how user data flows in draw.io for Confluence and Jira Cloud
- Configure draw.io to use a specific server endpoint region or restrict data transmission