Migrate diagrams from PlantUML to Mermaid and draw.io
Diagrams from text are oft faster for programmers to draw than to spend time manually styling and aligning the diagram elements. PlantUML support in draw.io is being phased out at the end of 2025, so here are some ways you can migrate your PlantUML diagrams to draw.io or rewrite them in Mermaid syntax.

Why is PlantUML support being removed?
PlantUML’s lack of security reviews makes draw.io updates more difficult. Mermaid’s breadth of diagram types, its popularity and its client-side architecture is more in line with the draw.io tool. See the deprecation notice on the draw.io GitHub repository for full details.
Support for PlantUML will be removed at the end of the year (2025) in our online version at app.diagrams.net, and in 2028 in the draw.io apps for Confluence and Jira Cloud.
Disclaimer: We’ve linked several open-source projects and tools below. We don’t endorse these tools specifically but want to highlight that PlantUML tools are readily available.
Your PlantUML diagrams will still work
This will not remove any PlantUML elements you have in your diagrams - the images and the underlying text description will still be there. You will still be able to copy the PlantUML text and paste it into another tool, such as the PlantText or PlantUML online editors, or PlantUML diagrams for Confluence.
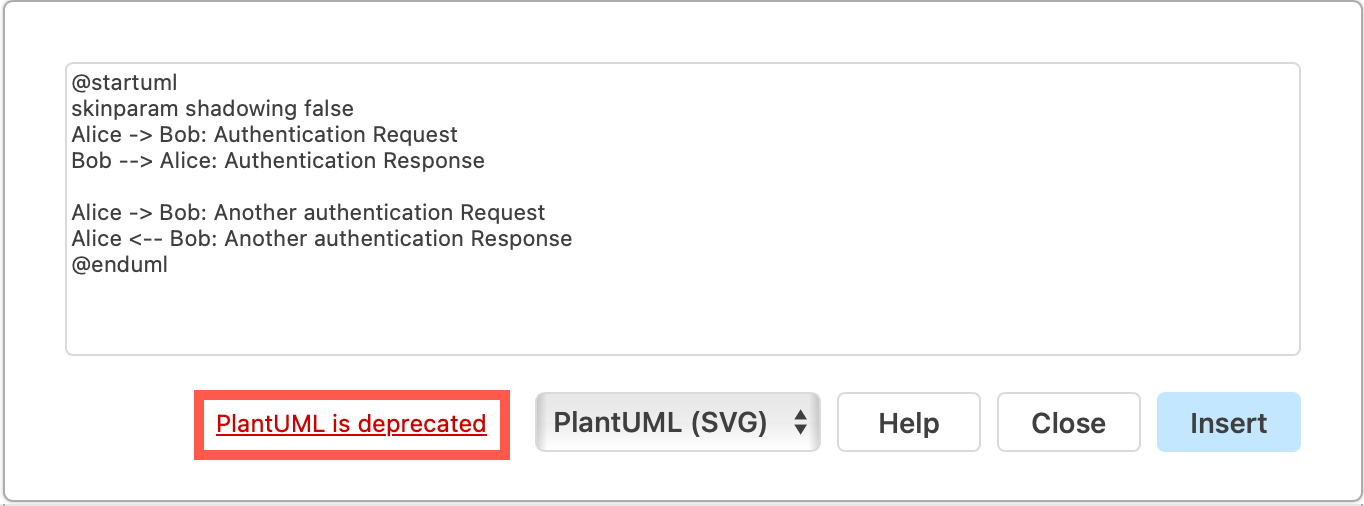
Until support is removed, when you try to insert PlantUML into a draw.io diagram via _ Advanced > PlantUML_ in the simple editor theme or Arrange > Insert > Advanced > PlantUML in the classic editor theme, you will see a warning.

Convert your PlantUML to draw.io diagrams
There are several third-party tools that can convert your PlantUML text into draw.io diagrams. plantuml2drawio and plantuml_to_drawio are both available on GitHub.
The pu2mm tool can convert PlantUML sequence diagrams to Mermaid. And there are many tools that can convert your code directly to a variety of Mermaid diagrams, such as PythonToMarkdown, flomatic, and pymermaider.
Disclaimer: We don’t endorse these tools specifically but want to highlight that PlantUML-to-Mermaid conversion tools and Mermaid-from-code generation tools are available.
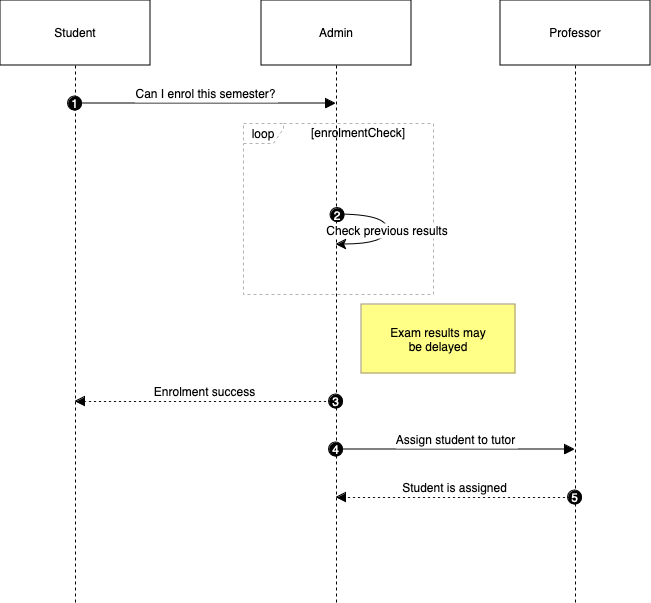
Once you have the Mermaid code, insert it into draw.io and save it either as an image on the canvas (so you can edit the Mermaid code - click on the example below), or convert it to a diagram to style.

Learn more about working with Mermaid diagrams in draw.io.
Write a Mermaid version of a PlantUML diagram
It is not difficult to rewrite PlantUML code as Mermaid code as the syntax for both diagrams is roughly the same.
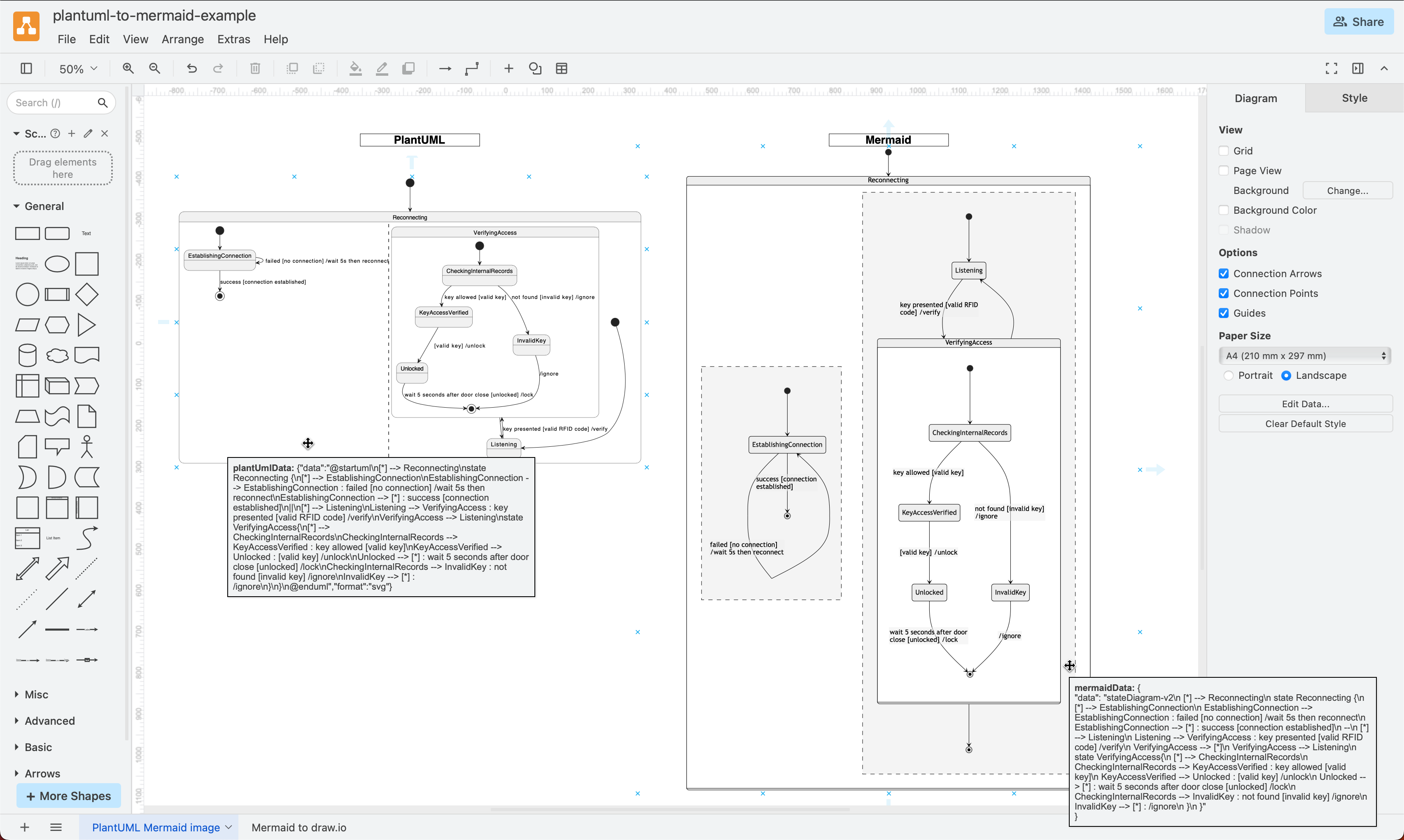
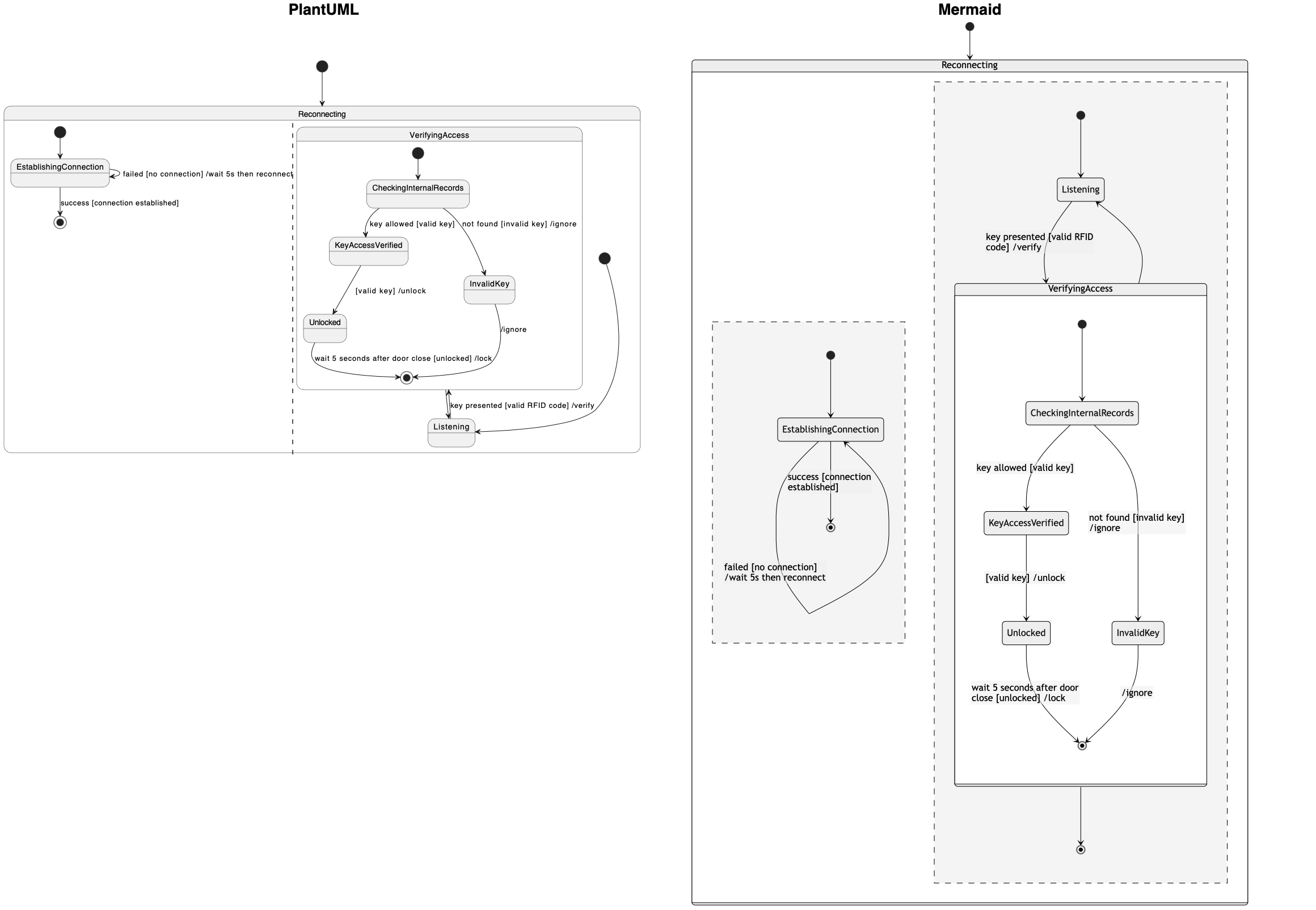
In the following example, the same state diagram has been written in both PlantUML and Mermaid and inserted on the canvas as an image.

Open this example then double click on one of the state diagrams to edit the PlantUML or Mermaid
State diagram in PlantUML
@startuml
[*] --> Reconnecting
state Reconnecting {
[*] --> EstablishingConnection
EstablishingConnection --> EstablishingConnection : failed [no connection] /wait 5s then reconnect
EstablishingConnection --> [*] : success [connection established]
||
[*] --> Listening
Listening --> VerifyingAccess : key presented [valid RFID code] /verify
VerifyingAccess --> Listening
state VerifyingAccess{
[*] --> CheckingInternalRecords
CheckingInternalRecords --> KeyAccessVerified : key allowed [valid key]
KeyAccessVerified --> Unlocked : [valid key] /unlock
Unlocked --> [*] : wait 5 seconds after door close [unlocked] /lock
CheckingInternalRecords --> InvalidKey : not found [invalid key] /ignore
InvalidKey --> [*] : /ignore
}
}
@enduml
State diagram in Mermaid
stateDiagram-v2
[*] --> Reconnecting
state Reconnecting {
[*] --> EstablishingConnection
EstablishingConnection --> EstablishingConnection : failed [no connection] /wait 5s then reconnect
EstablishingConnection --> [*] : success [connection established]
--
[*] --> Listening
Listening --> VerifyingAccess : key presented [valid RFID code] /verify
VerifyingAccess --> [*]
VerifyingAccess --> Listening
state VerifyingAccess{
[*] --> CheckingInternalRecords
CheckingInternalRecords --> KeyAccessVerified : key allowed [valid key]
KeyAccessVerified --> Unlocked : [valid key] /unlock
Unlocked --> [*] : wait 5 seconds after door close [unlocked] /lock
CheckingInternalRecords --> InvalidKey : not found [invalid key] /ignore
InvalidKey --> [*] : /ignore
}
}