Swap shapes and connectors in draw.io
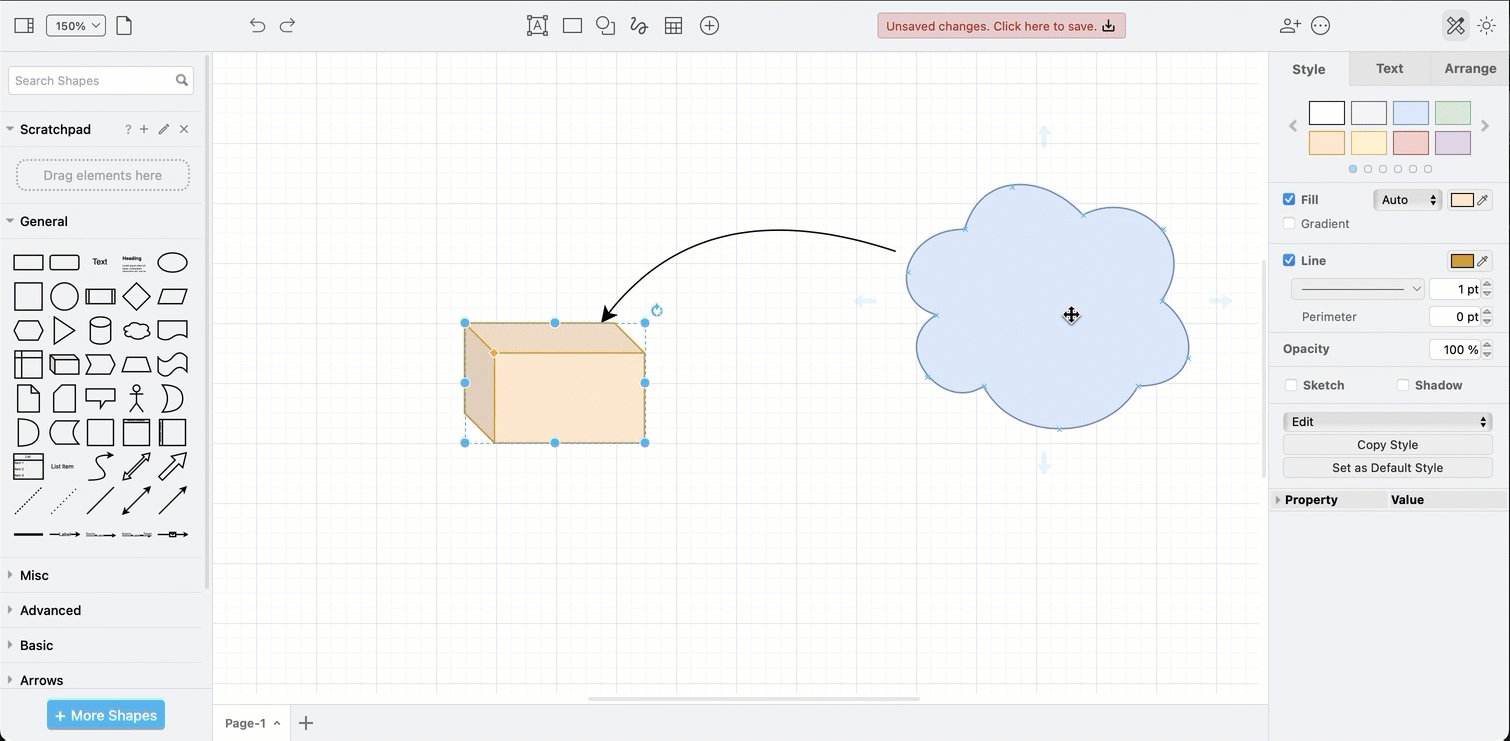
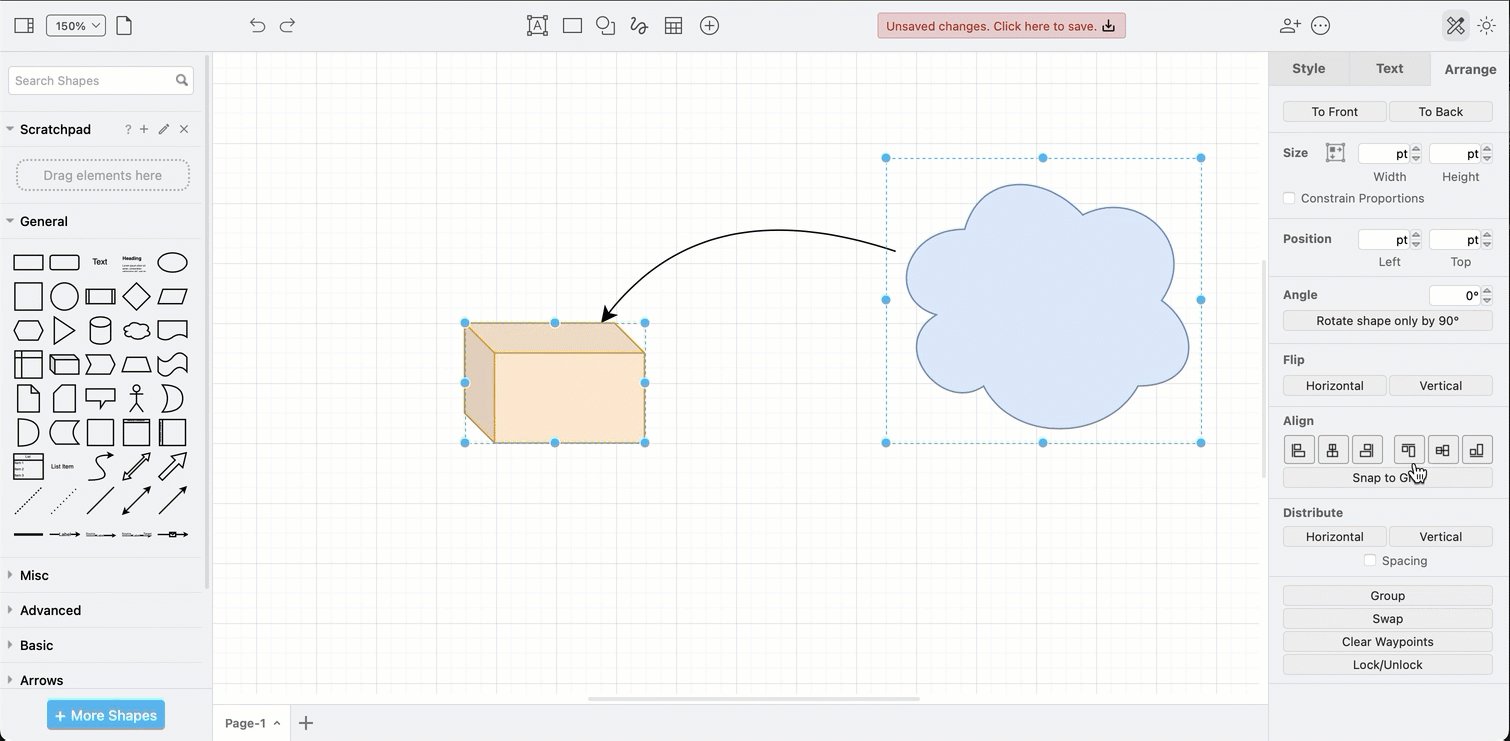
You can swap shapes on the drawing canvas in draw.io via the Arrange tab of the format panel, or by dropping a new shape from the shape libraries on top of an existing shape. You can also reverse the arrows on a connector easily via the Arrange tab.

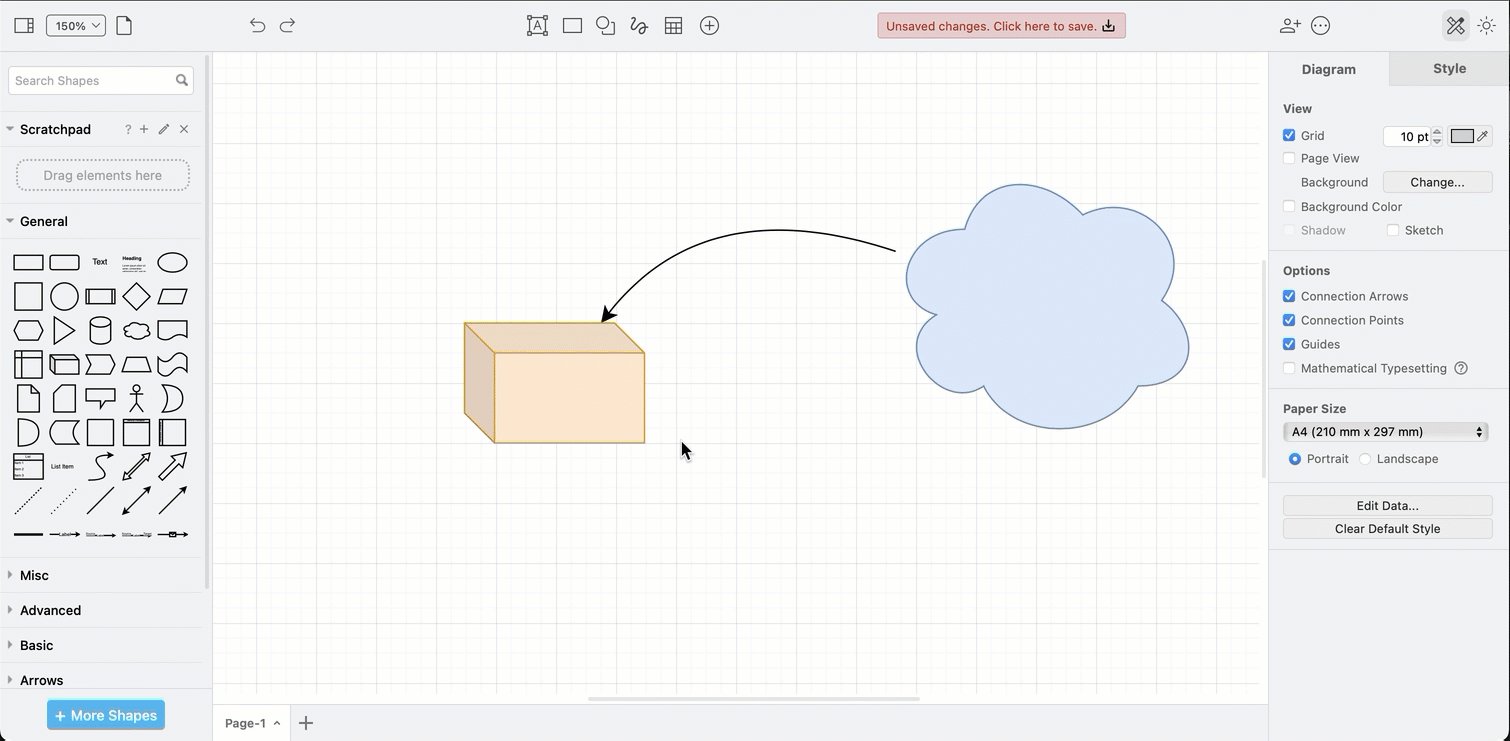
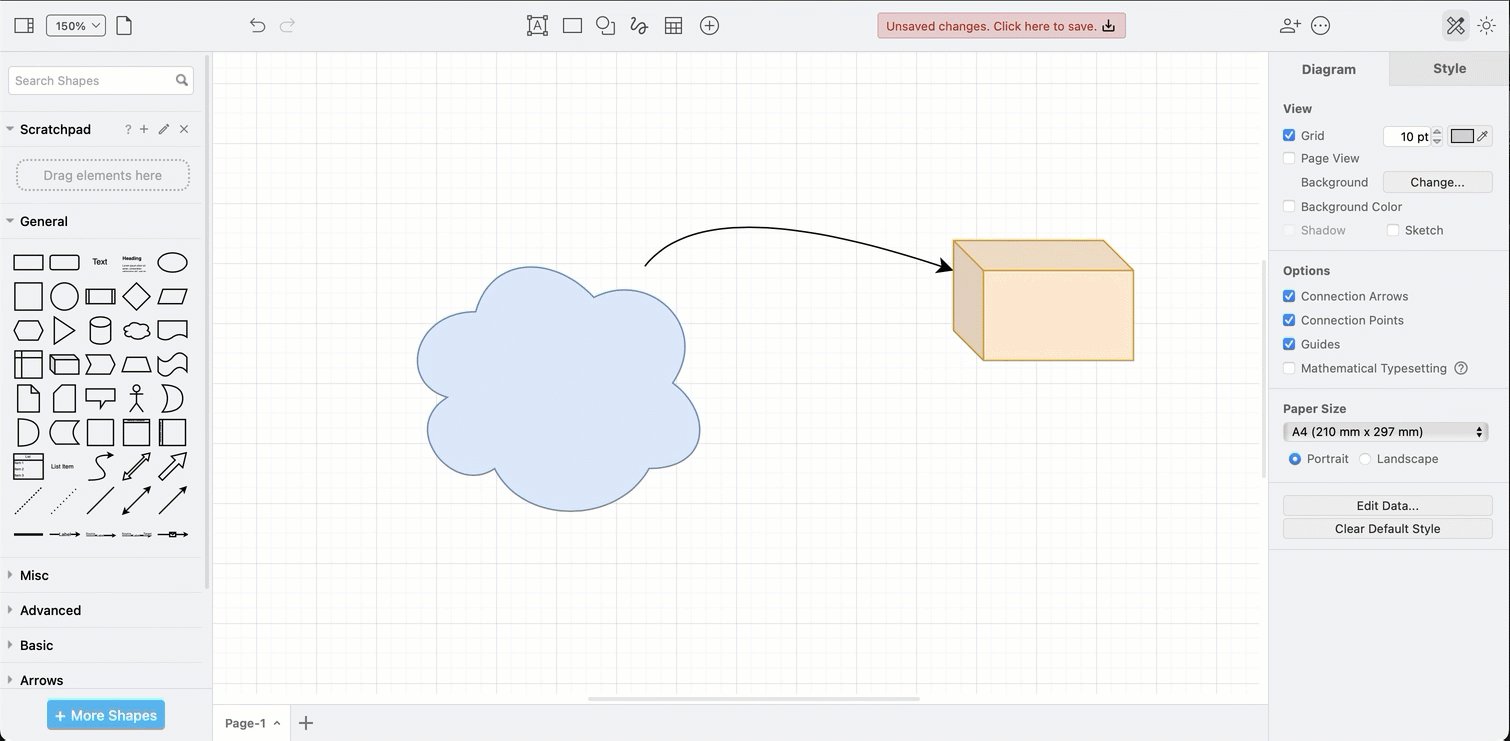
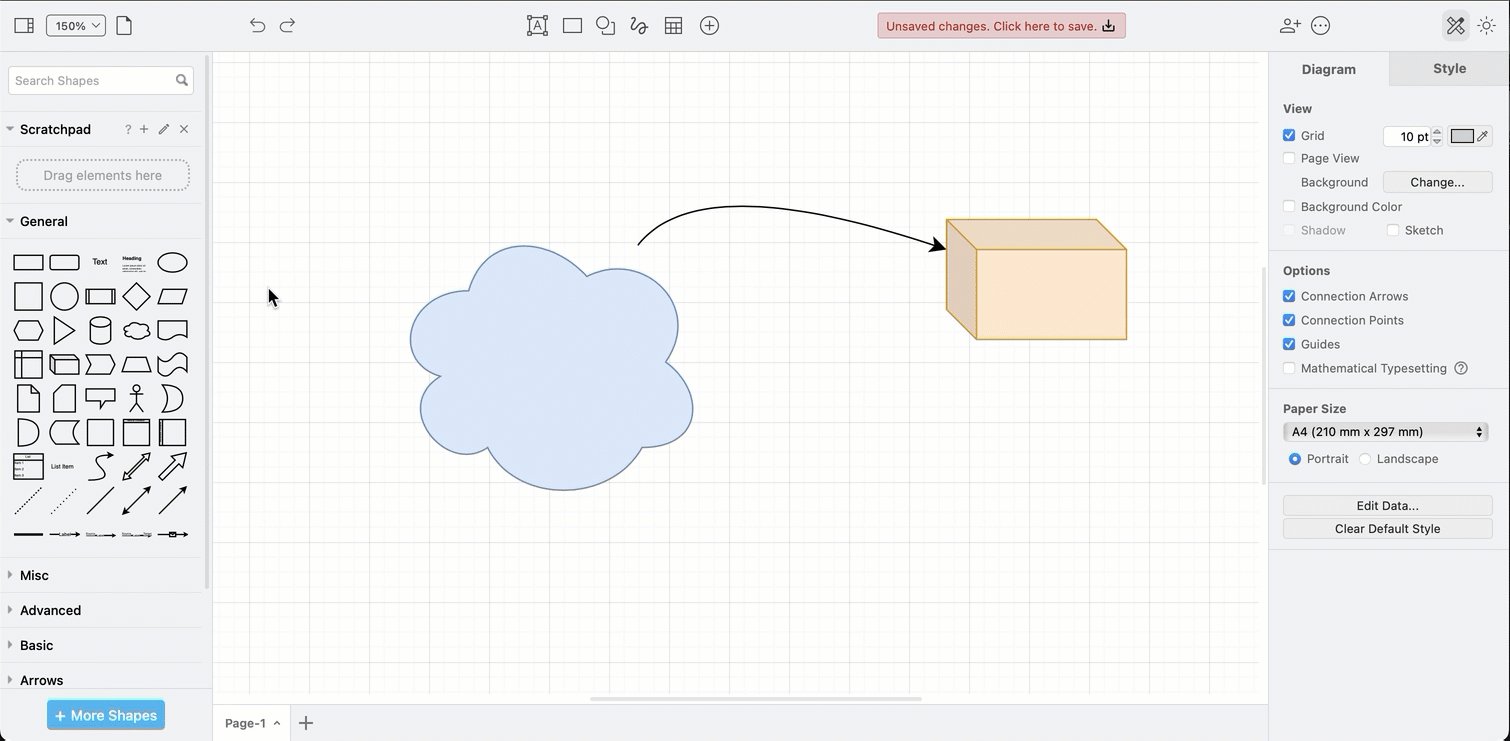
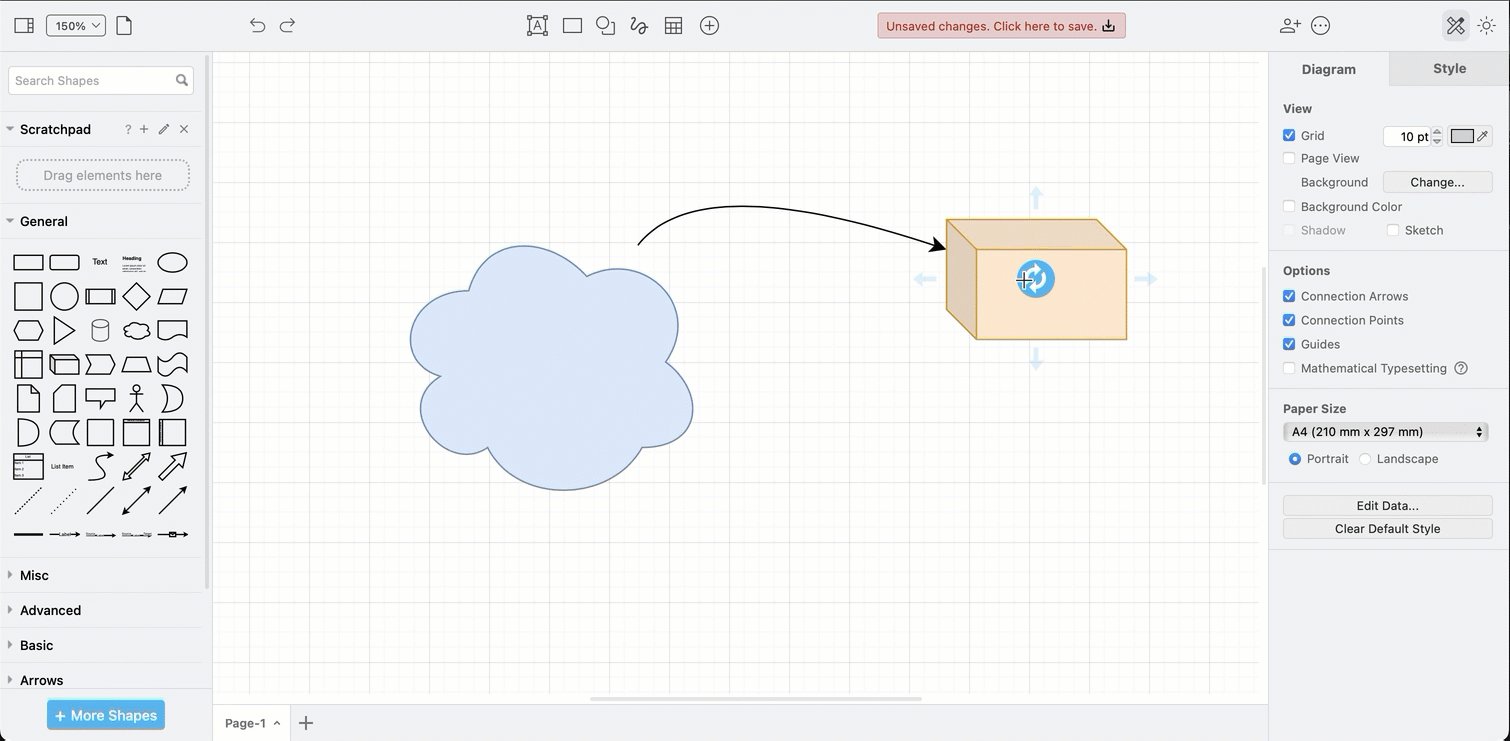
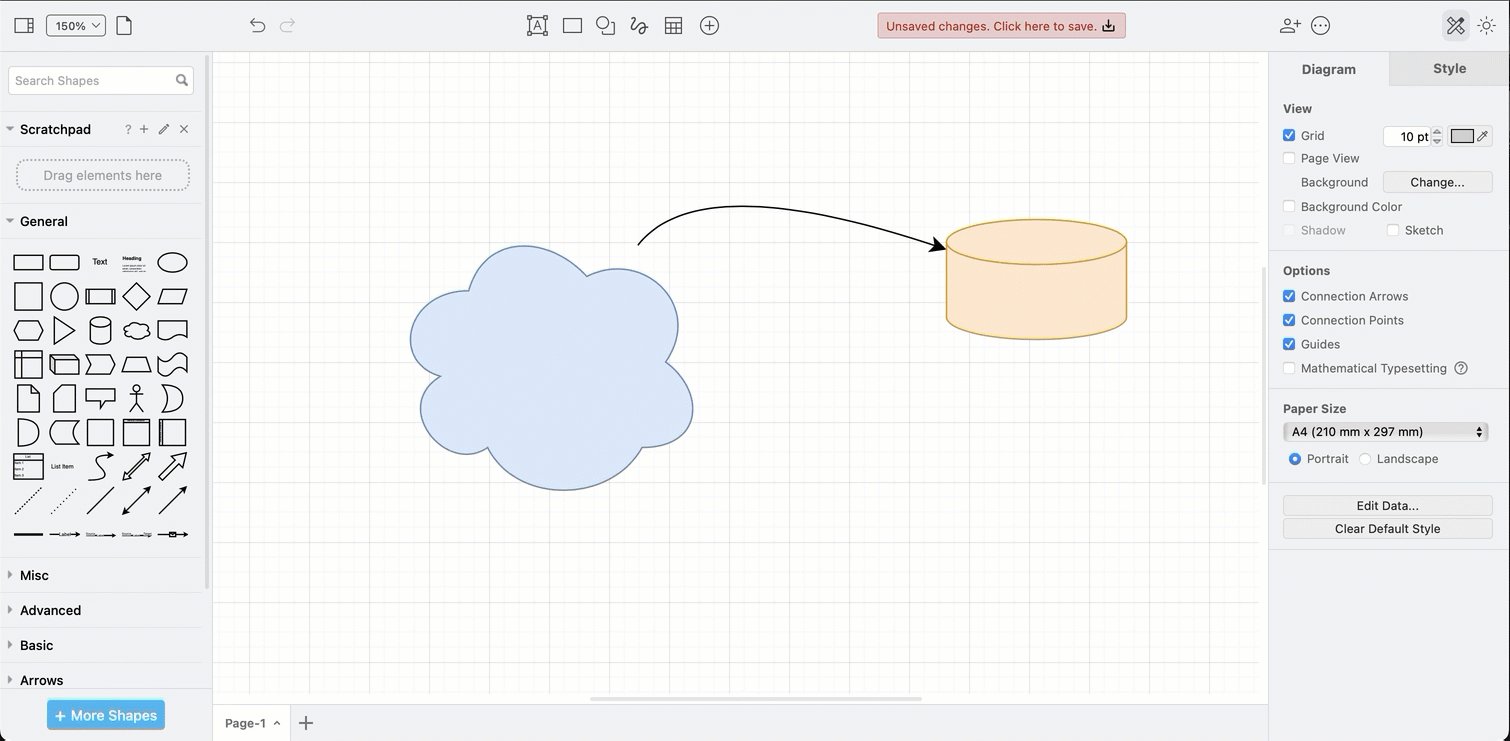
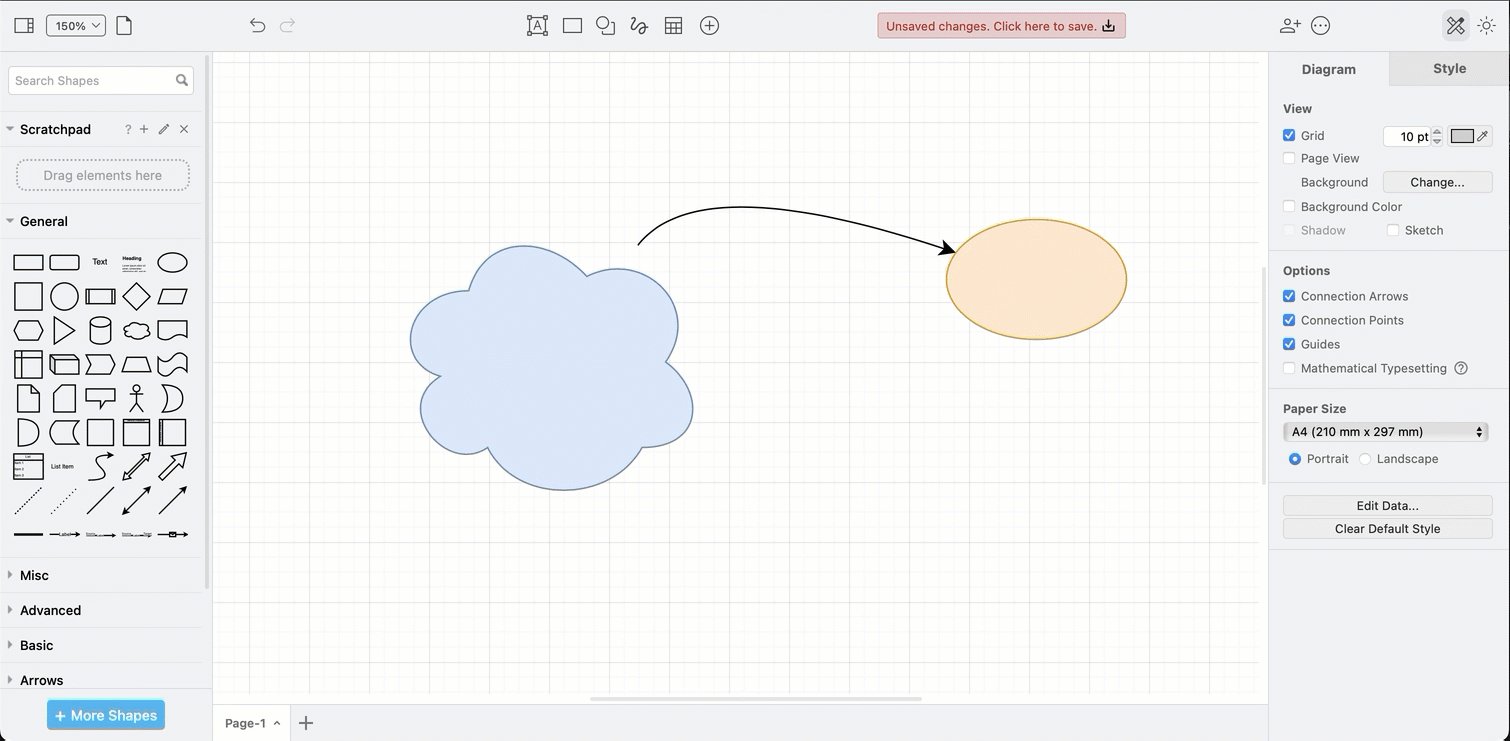
Connectors to and from a swapped shape will move with it, staying attached and automatically updating its path.
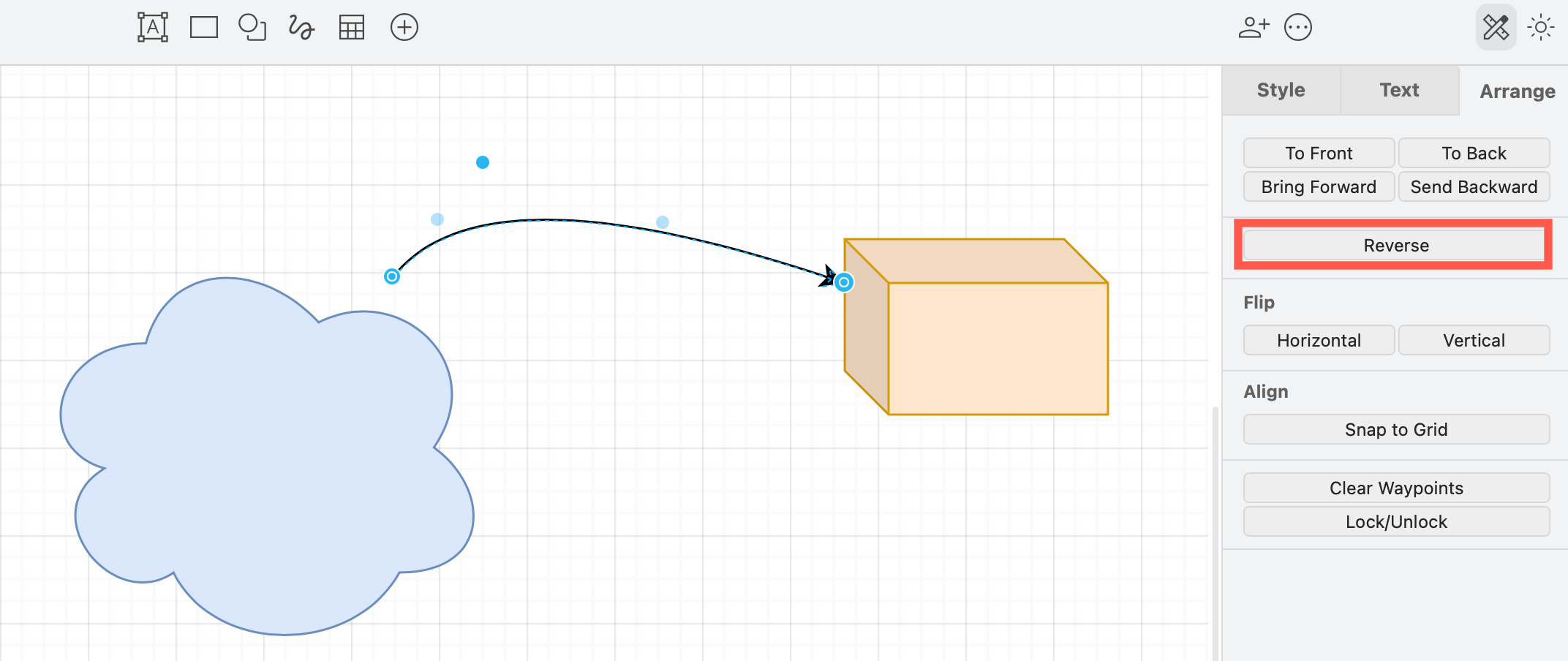
If you want to swap the direction of the connector as well, select the connector after you swap the shapes, then click Reverse on the Arrange tab of the format panel.

Replace an existing shape with a different shape
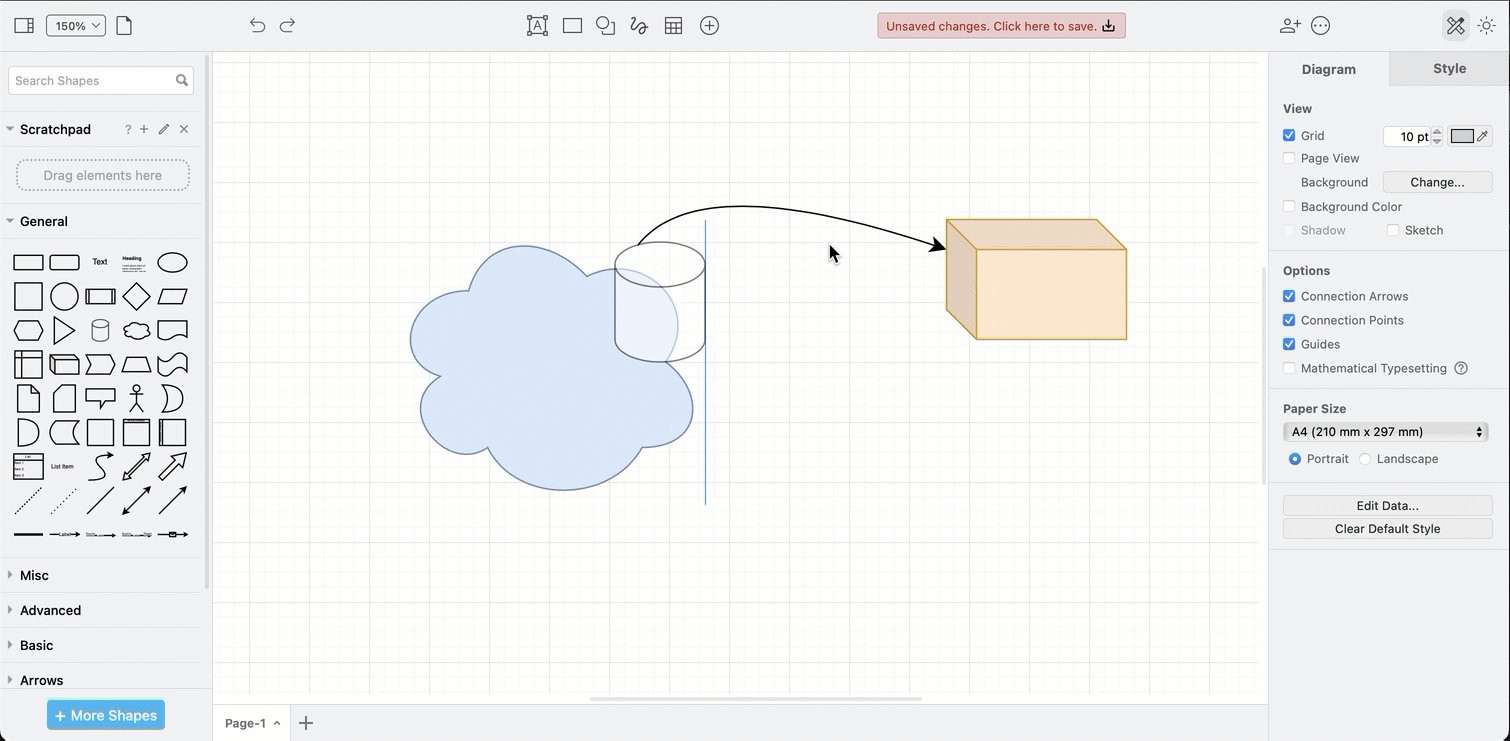
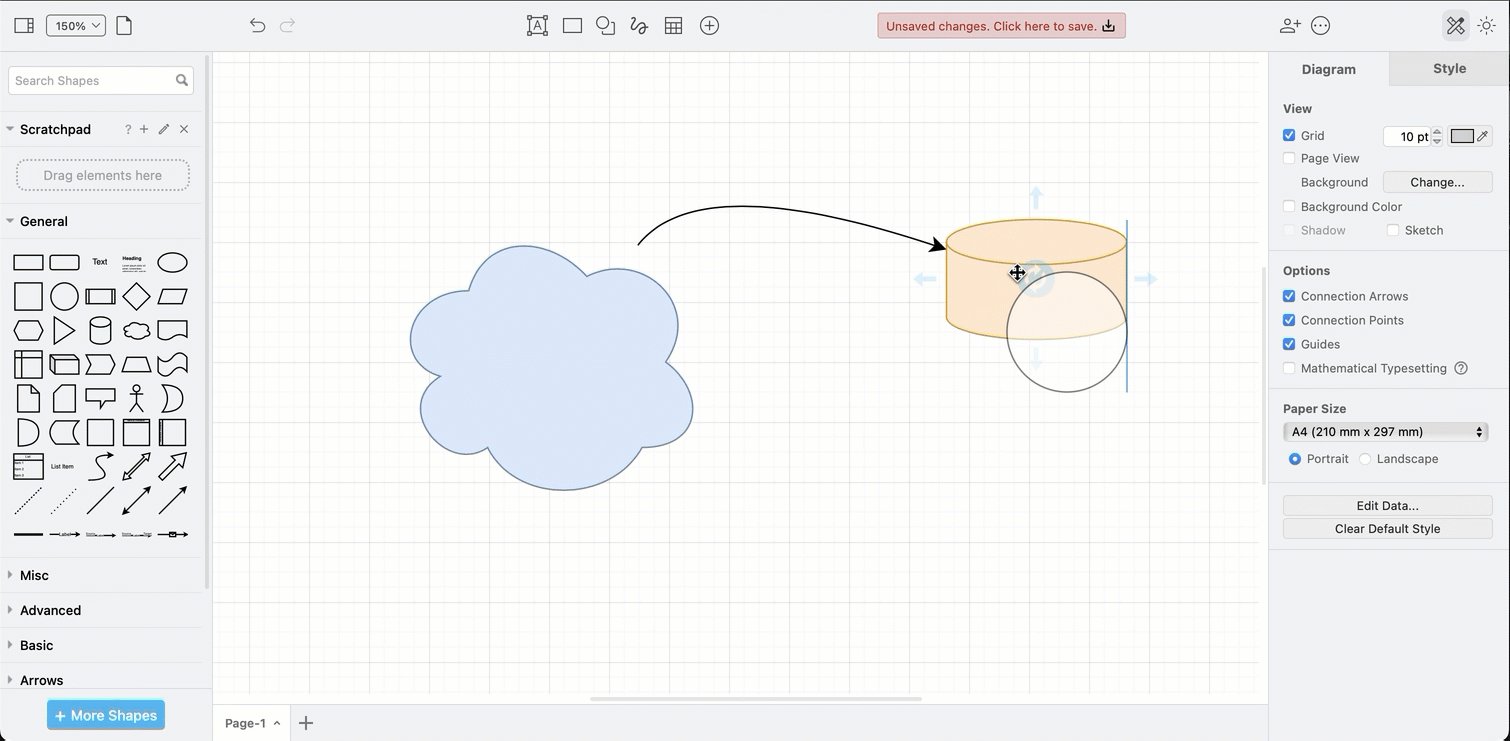
Drag a shape from the shape libraries and hover over an existing shape on the drawing canvas until the replace symbol appears, then drop the shape.

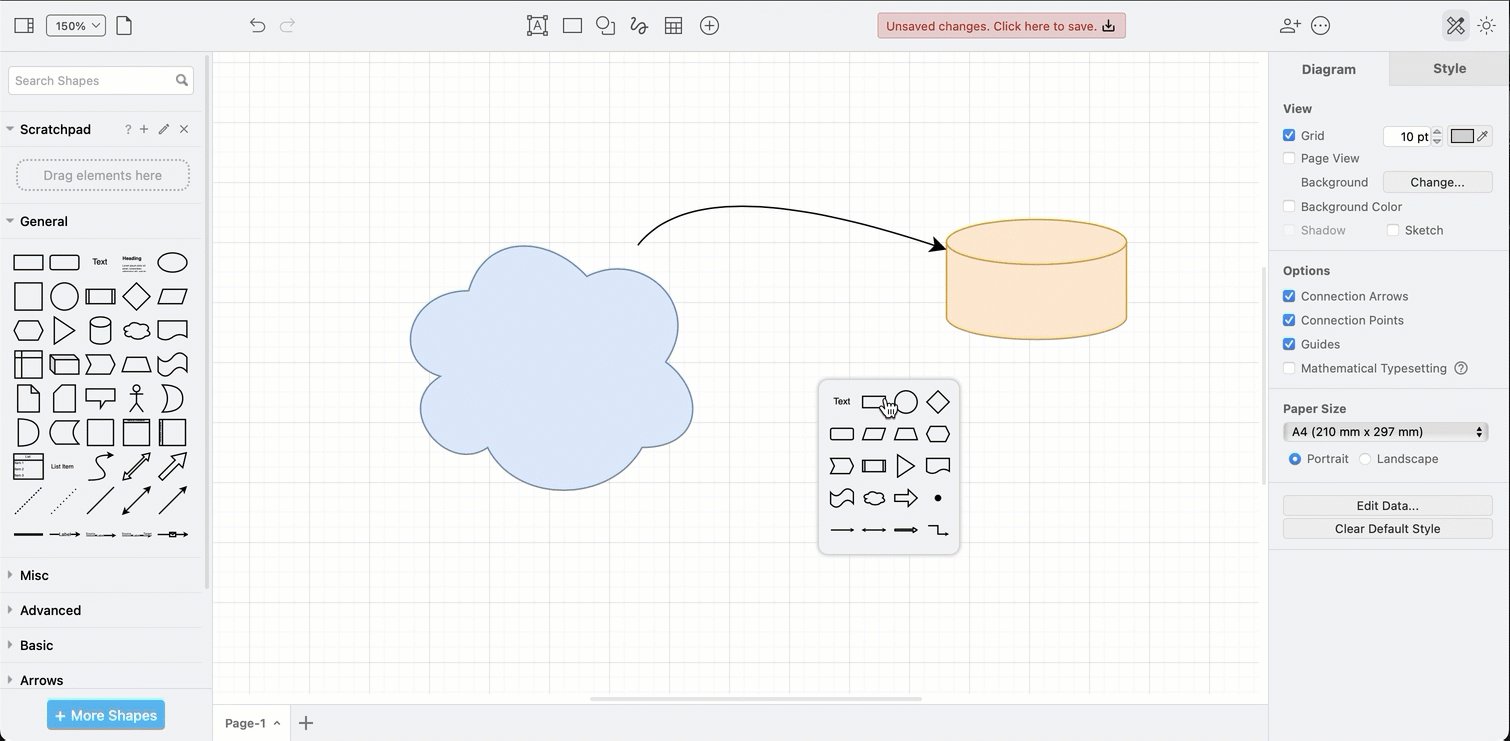
Alternatively, double-click on an empty spot on the drawing canvas to open the quick selection box and drag a shape from there over an existing shape, and drop it when the replace symbol appears.

Do more with shapes in draw.io
There are many more ways you can quickly work with shapes in draw.io. Use these FAQs, tutorials and blog posts to learn how to diagram faster and easier.
Work faster with shape libraries using keyboard shortcuts.
Use the Arrange tab tools on shapes and connectors - move shapes forwards and backwards, group multiple shapes, resize shapes and groups of shapes, reposition shapes, rotate shapes and groups of shapes, and work with connector waypoints to perfectly path your connectors.
Style shapes using the Style tab in the format panel. The styles that are available will depend on the shapes you have selected.
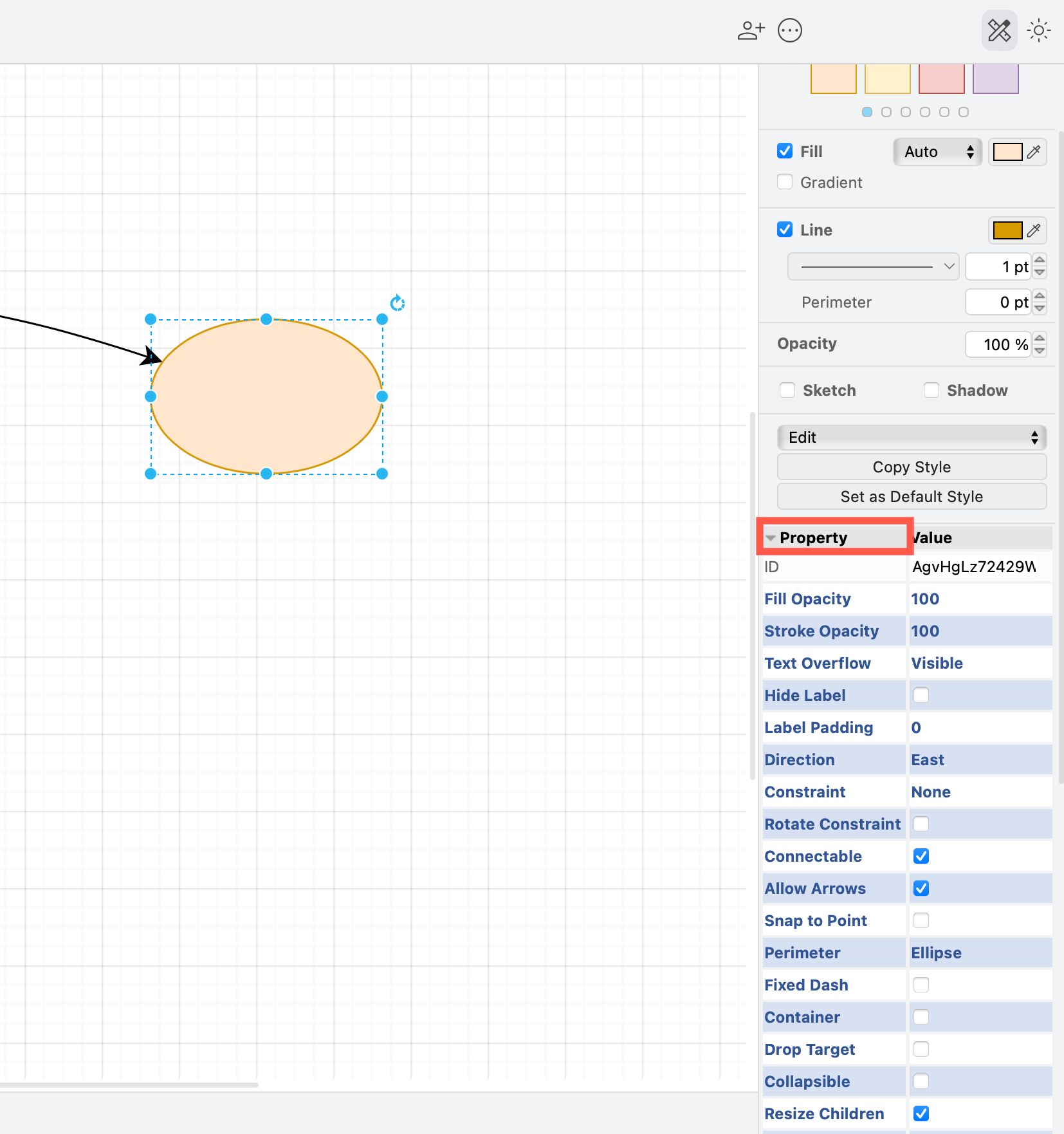
See how you can modify the shape properties in the Style tab of a selected shape to turn a shape into a container, change the perimeter, disallow connectors, prevent it from being deleted or clones, and much more. Select a shape and click on Properties at the bottom of the style tab.

And finally, print out these draw.io keyboard shortcuts for easy reference.