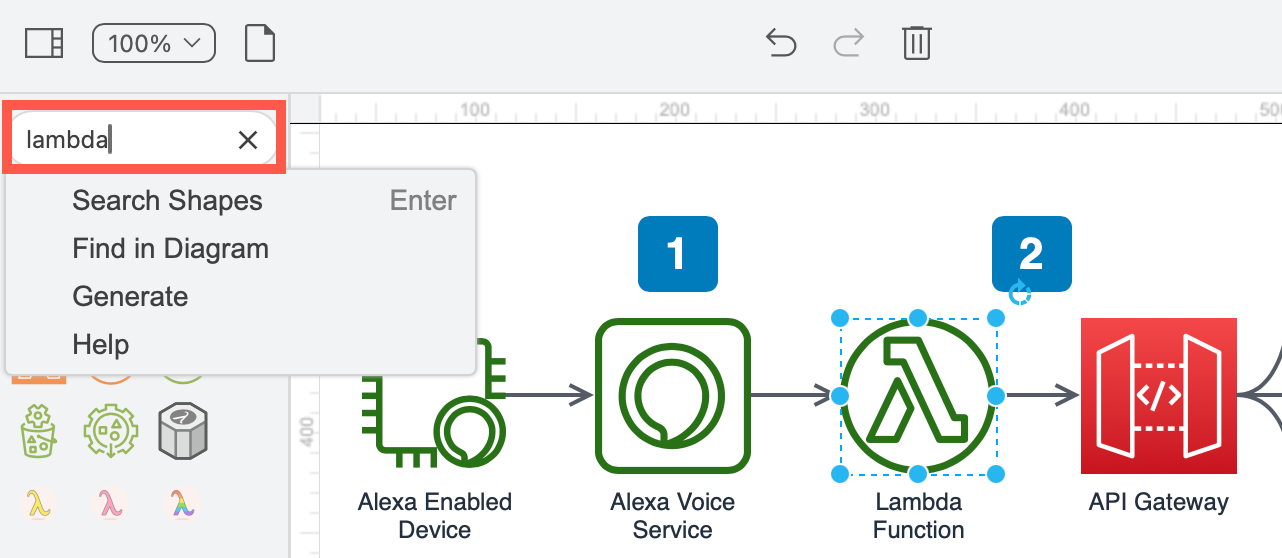
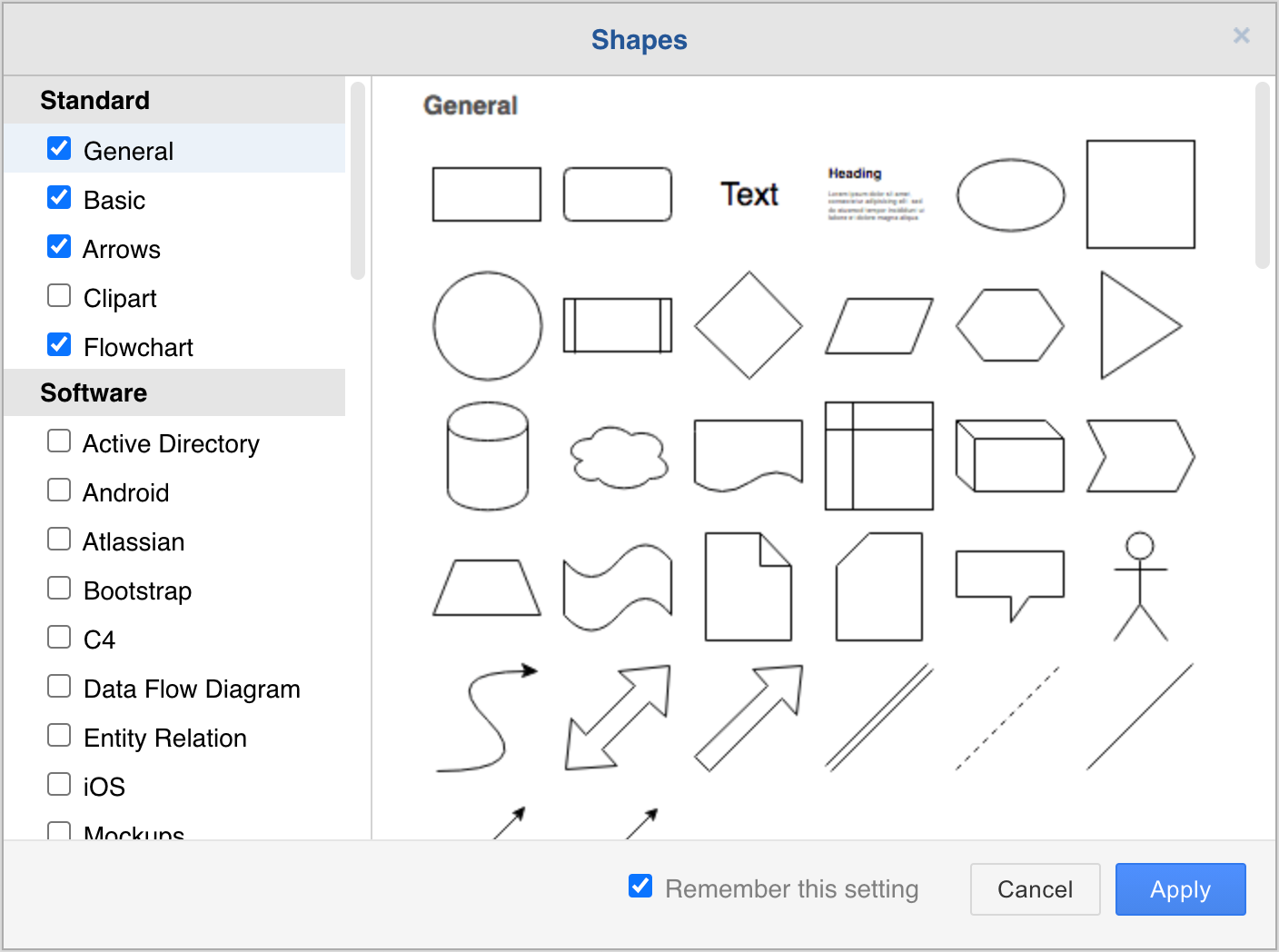
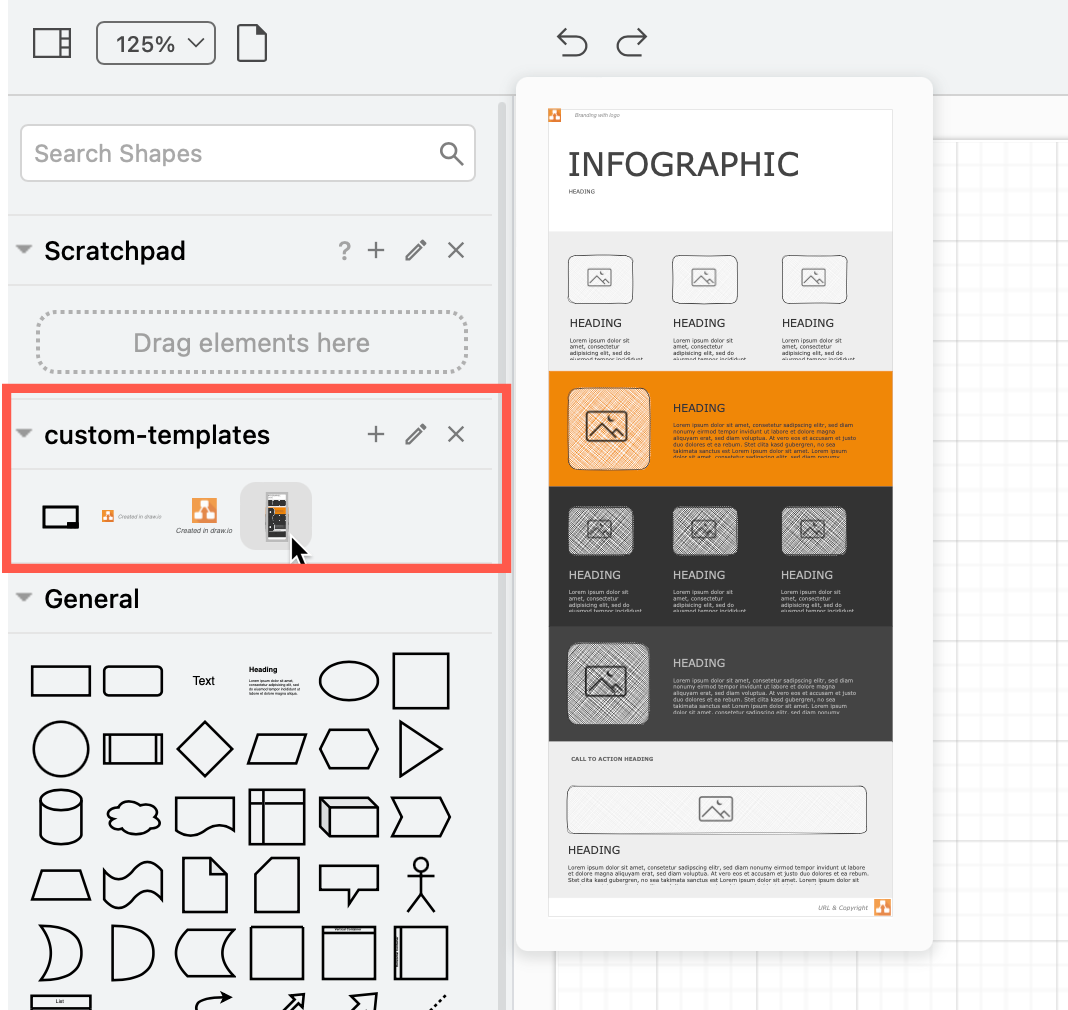
Search for shapes, in-diagram text, help and more with the new search omnibox
The search field in draw.io has been extended. In addition to shape search, you can now open various features from the menu via the search field, generate a smart template, apply styles to text, and more. The omnibox search field can speed up your diagramming workflow.